WeChat ID
aaronpk_tv
#indieweb
-
Day 11: Simpler fonts #100DaysOfIndieWeb
The other day I read a pretty funny blog post called "10 things I learned making the fastest site in the world". It's a little tongue in cheek, but overall has some good tips. One that caught my attention was the section on using web fonts.continue reading... -
-
Week in Review #100DaysOfIndieWeb
Webmention.ioDay 3: The avatars for comments/likes/etc that Webmention.io processes will now always be 256 pixels maximum. This avoids showing potentially large images shrunk down when displaying comments.Day 10: HTML status pages for webmention.iocontinue reading... -
Day 10: HTML status pages for webmention.io #100DaysOfIndieWeb
Yesterday I added a Webmention form at the bottom of my posts. If you used this form, it would show you a "check status" link after accepting the Webmention request. My Webmentions are all handled by webmention.io, and its status URLs return a JSON response. This isn't particularly friendly when someone views one of these URLs in a browser, since they just see a raw JSON blob.Today I updated webmention.io to return all responses in HTML if they're made from a browser. It checks to see if there is text/html in the Accept header, and returns HTML if so, otherwise returns JSON as normal. Now when you view one of these status links, you'll see something like this.continue reading... -
Day 9: Webmention form #100DaysOfIndieWeb
I finally brought back the Webmention form on my website! At the bottom of my posts, you'll see a Webmention form now!continue reading... -
-
-
Day 8: Pinned Posts #100DaysOfIndieWeb
I've never really been a fan of using pinned posts on my Twitter profile, so I didn't expect this would be something I wanted on my own website. On my own home page I can just write whatever I want above my posts, so I don't really need "pinned posts" there either. However I just found a use for pinned posts, but not on my home page!I've been sharing the link to my 100 days tags with people as a way to share the content quickly. I wanted to be able to have a little intro post above the list of posts, and I realized that "pinned posts" matched the pattern of what I wanted pretty nicely! So now, on tag and channel pages on my site, I can mark a post as "pinned" and it will always show up on top! The first post I've pinned is on my #100DaysOfIndieWeb tag page.continue reading... -
Day 7: Nicer sparklines for tag pages
A while ago, inspired by @adactio, I had added sparklines to my home page and tag pages. After having them for a while, I realized that my tag pages would look better as sparkline bar charts instead of as a plain line.The lines looked fine for tags that had a lot of data, but didn't look good when there were only a few data points.continue reading... -
Day 6: Polling tiers for OwnYourGram #100DaysOfIndieWeb
Previously, OwnYourGram would check all users' Instagram feeds once an hour. I changed it to have four polling tiers, and the interval for the top tier is every 15 minutes now. This means people who post lots of photos will now see their photos on their site sooner, and because of the tiered approach, I won't be wasting resources on feeds that post infrequently.The four tiers are:Every 15 minutes (on the 0, 15, 30 and 45 minute mark) - 11 usersEvery hour (5 minutes after the hour) - 12 usersEvery 6 hours (at 00:10, 06:10, 12:10, 18:10 UTC) - 11 usersOnce a day (at 01:10 UTC) - 38 usersUsers are sorted into tiers based on the number of photos posted in the last 14 days. The more you post, the more often OwnYourGram checks your feed! If your Micropub endpoint returns an error, then you're bumped down a tier. If you're at the lowest tier and there's an error, then polling will be disabled completely until you log back in.Thanks to snarfed for suggesting the tiered approach!continue reading... -
Day 5: Posting old photos from OwnYourGram #100DaysOfIndieWeb
I finished two updates to OwnYourGram today.There is a new page when you log in where you can see a list of your 20 most recent photos on Instagram, check whether they've been posted to your website already, and re-post any if you need to!continue reading... -
Day 4: Quill note UI improvements #100DaysOfIndieWeb
Knocked out a couple of minor UI improvements to Quill this morning. Previously, the reply context field would show the whole note, so super long notes or blog posts would take over the whole screen. (Issue 62)continue reading... -
Day 3: Resized avatars for comments and other reactions #100DaysOfIndieWeb
Whenever my website receives a comment, like, repost, or other mention, I display those responses on the post's permalink, along with author information if available. For likes and reposts, I show the profile photo in a list, so there are sometimes lots of photos there.continue reading... -
100 Days of IndieWeb
Inspired by the "100 Day Project", I'm setting out on a goal to accomplish 100 days of visible improvements to my IndieWeb projects. The challenge is to ship something visible and post about it for 100 days. Some of the improvements may be super tiny, some of them might be big. The only requirements are that it is an improvement to something I use myself, and it must also have a publicly visible result. This means an improvement to a closed source tool that only I use doesn't count, but if it's an improvement to something like Quill, which others can use, then that counts.The other part of the challenge is to make a post illustrating each improvement with a screenshot or short video. I am posting them with the "#100DaysOfIndieWeb" tag on my website so they all appear there!If you're interested in joining the challenge, it's never too late to start! Read more on the IndieWeb wiki, and add yourself there!continue reading... -
Day 2: Handling URLs with Fragment IDs #100DaysOfIndieWeb
Earlier this year when I launched XRay, I connected Loqi the IRC bot to it so that we would get inline IRC text previews when people linked to web pages in IRC. XRay works by finding an h-entry on the page, and getting the content and author information from it. Here's what it normally looks like in IRC.continue reading... -
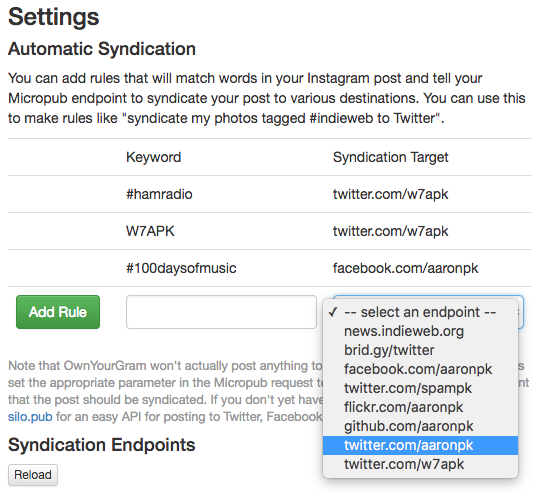
Day 1: Automatic Syndication for OwnYourGram #100DaysOfIndieWeb
Since I am also doing #100DaysOfMusic, and posting those songs as video clips on Instagram, I wanted a way to automatically push them to Facebook as well.continue reading...
-