Yesterday I added a Webmention form at the bottom of my posts. If you used this form, it would show you a "check status" link after accepting the Webmention request. My Webmentions are all handled by webmention.io, and its status URLs return a JSON response. This isn't particularly friendly when someone views one of these URLs in a browser, since they just see a raw JSON blob.
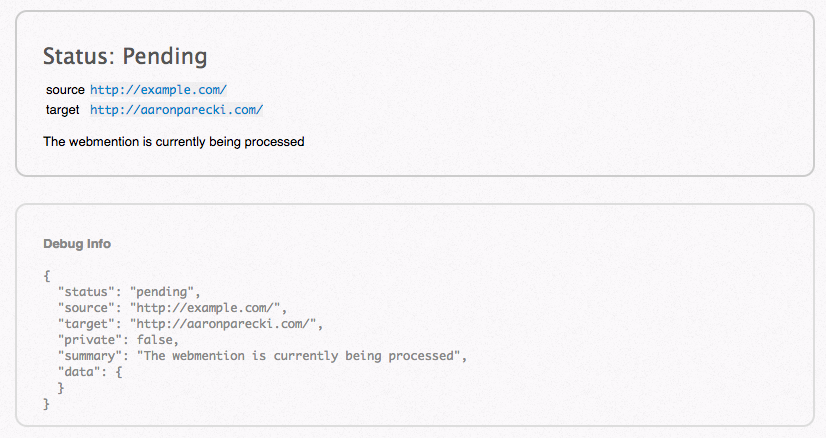
Today I updated webmention.io to return all responses in HTML if they're made from a browser. It checks to see if there is text/html in the Accept header, and returns HTML if so, otherwise returns JSON as normal. Now when you view one of these status links, you'll see something like this.

Since the Webmention spec doesn't define the body of the response, doing this is still considered conformant to the spec. The one non-standard thing I had to do was to return an HTTP 303 response when accepting the Webmention instead of 201, in order to get the browser to redirect to the status URL immediately. I still return 201 to non-browser clients so they won't see any change.
