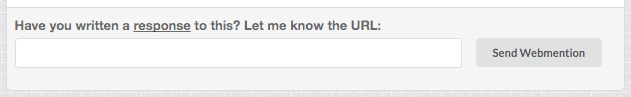
I finally brought back the Webmention form on my website! At the bottom of my posts, you'll see a Webmention form now!

If you've written a post on your own site that is a reply to my post, but don't yet send Webmentions automatically, then you can use this form to send a Webmention for you!
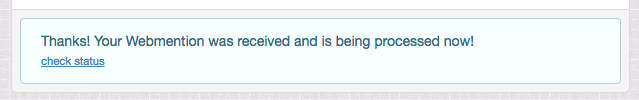
The form submits directly to my Webmention endpoint at webmention.io via Javascript, so the results appear inline. (If you have Javascript disabled, then it works like a normal form post.) Since the actual Webmention processing happens asynchronously, you'll see a little confirmation message when you submit the form.

Hopefully soon I'll have realtime comments appearing, so that your comment will appear inline automatically after it's done processing!

@100daysindieweb Hooray for helping out the less Indie-capable! From a UI perspective, some might not quite know what you mean by IndieNews URL, to put in the proper one. I suspect it's there to differentiate between the various languages, in which case perhaps a dropdown with the different language versions instead of a more ominous empty box might be better? Gen2+ are more likely to be confused. Additionally, how many do you suppose will find/hit the endpoint this way? Perhaps updating news.Indieweb.org to have the submission box on the submissions page like the one you added on day 9 (https://aaronparecki.com/2016/12/29/9/day-9) to your own site would be even more helpful? Or perhaps even easier, adding the URL for the endpoint to https://news.indieweb.org/how-to-submit-a-post in the documentation and listing it as alternative option. (Or were you keeping this for a lighter Day 41 on a busy Monday?) I can't believe it's been 40 days already!!! Kudos again.