Day 69: Initial Editing Support for Quill #100DaysOfIndieWeb
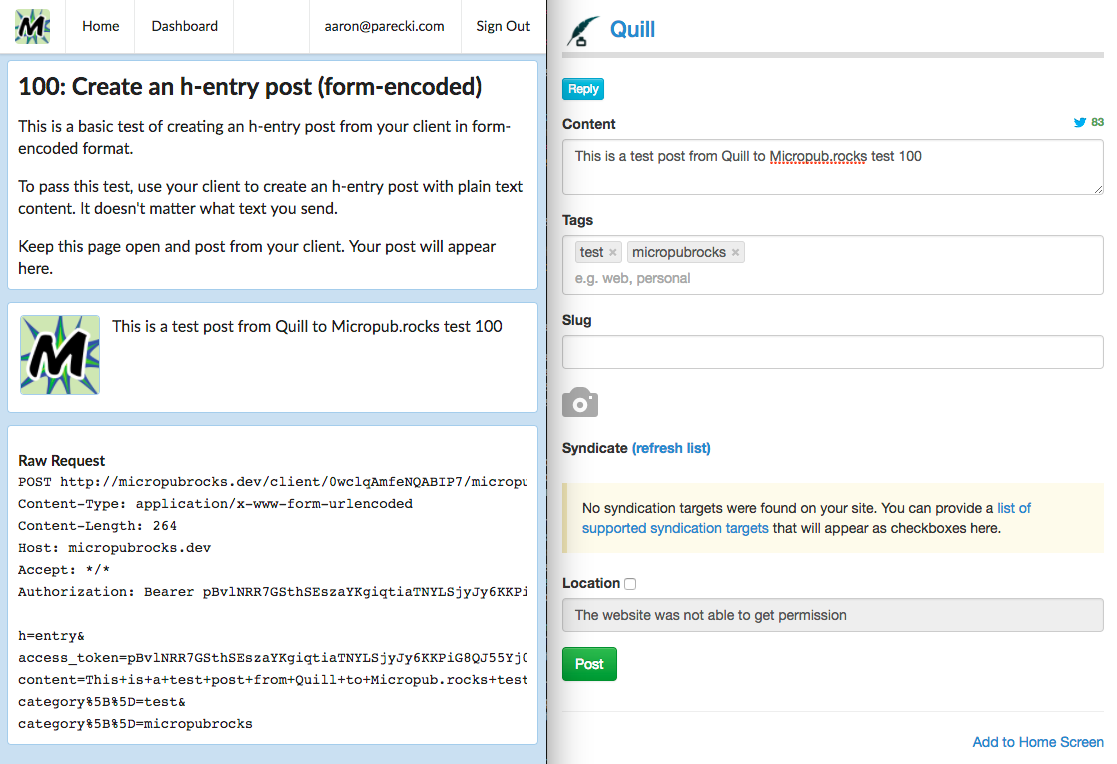
Today in Things I Should Have Done Ages Ago... I finally started adding support to Quill for editing posts. I'm going to have to build this out one by one for each post interface Quill supports, so I started with the easiest one, favorites.
continue reading...