Today I cleaned up the interface for uploading photos in Quill. It was getting messy, since I had been slowly adding stuff to it, like support for multiple photos, supporting a Media Endpoint, etc. So here's how it works now!

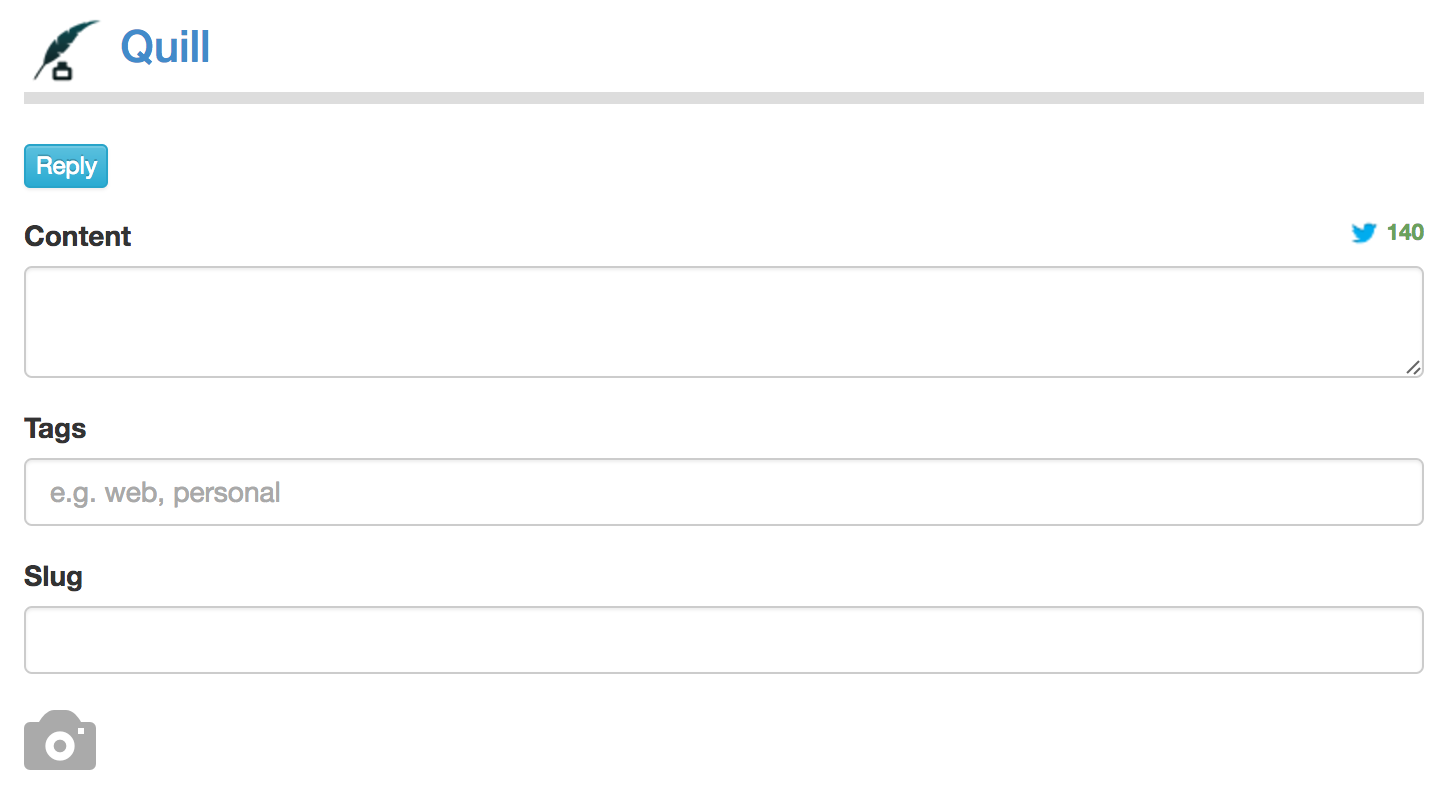
Tap the camera icon, and a modal dialog appears.

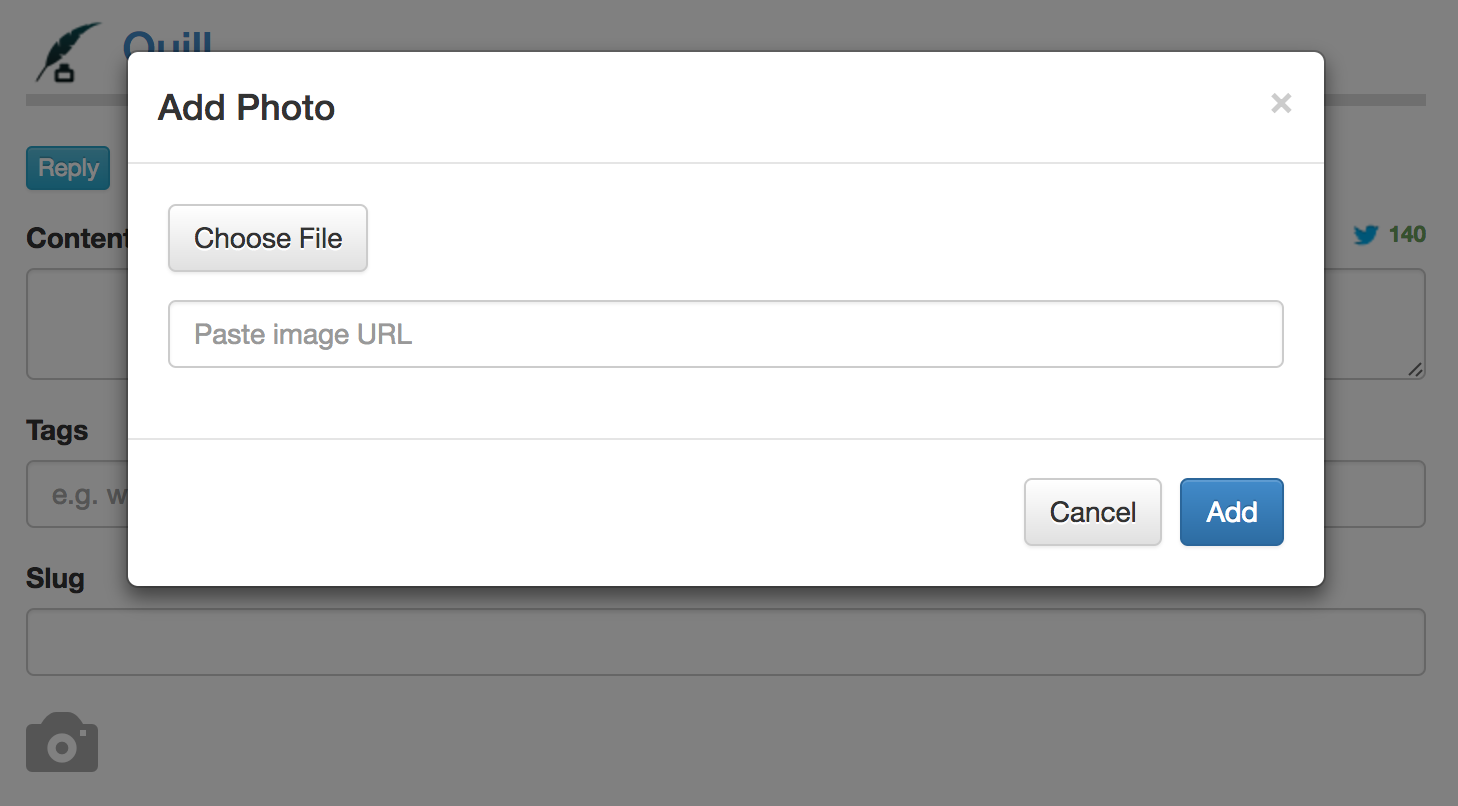
You can either upload a file, or paste an image URL here. I sometimes take screenshots which get uploaded to a URL and so I already have a URL on my clipboard when I'm writing a post.
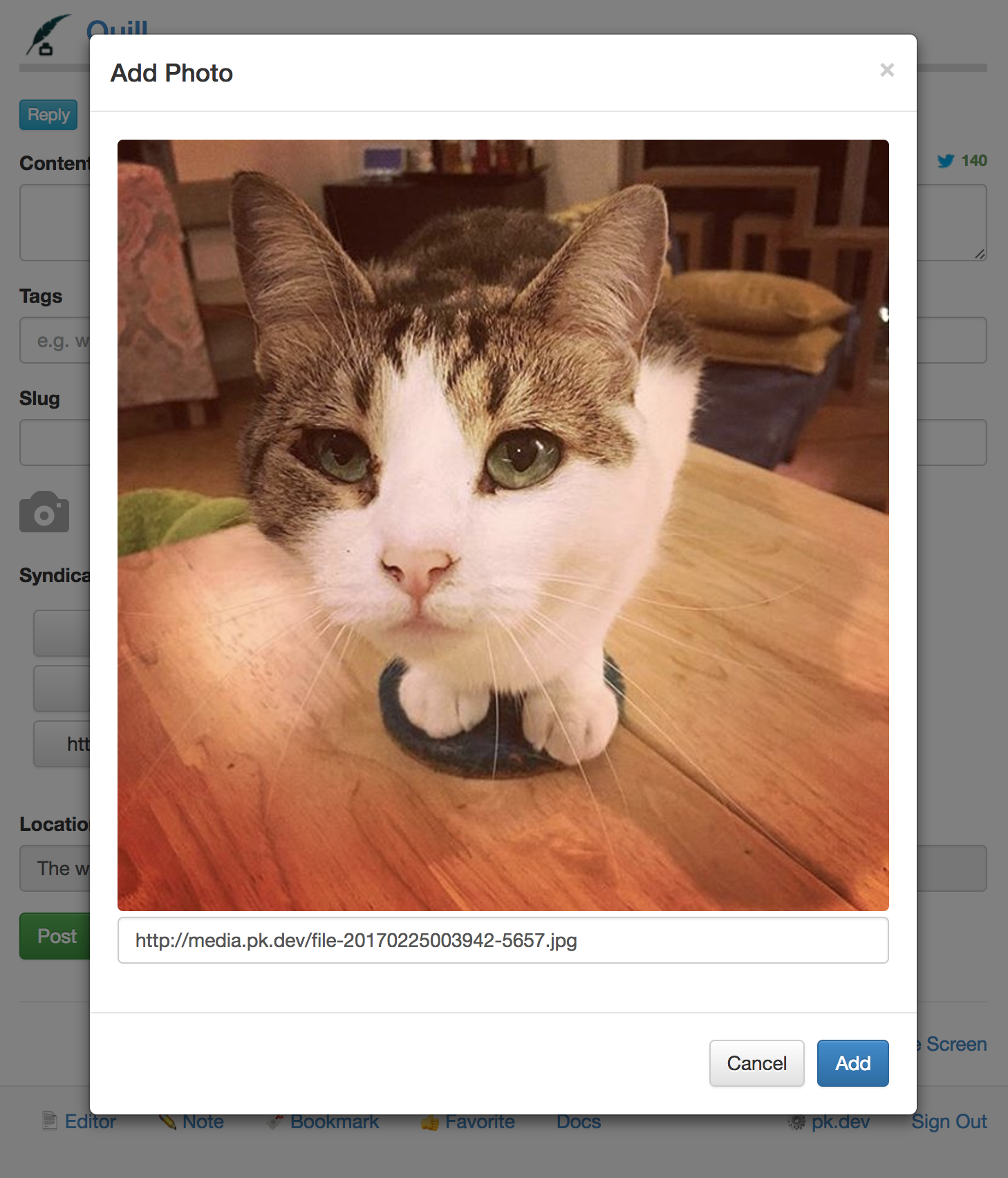
Once you either select a file or enter a URL, the image appears inline. If your site has a Media Endpoint, then the image is uploaded immediately and the resulting URL appears in the URL box.

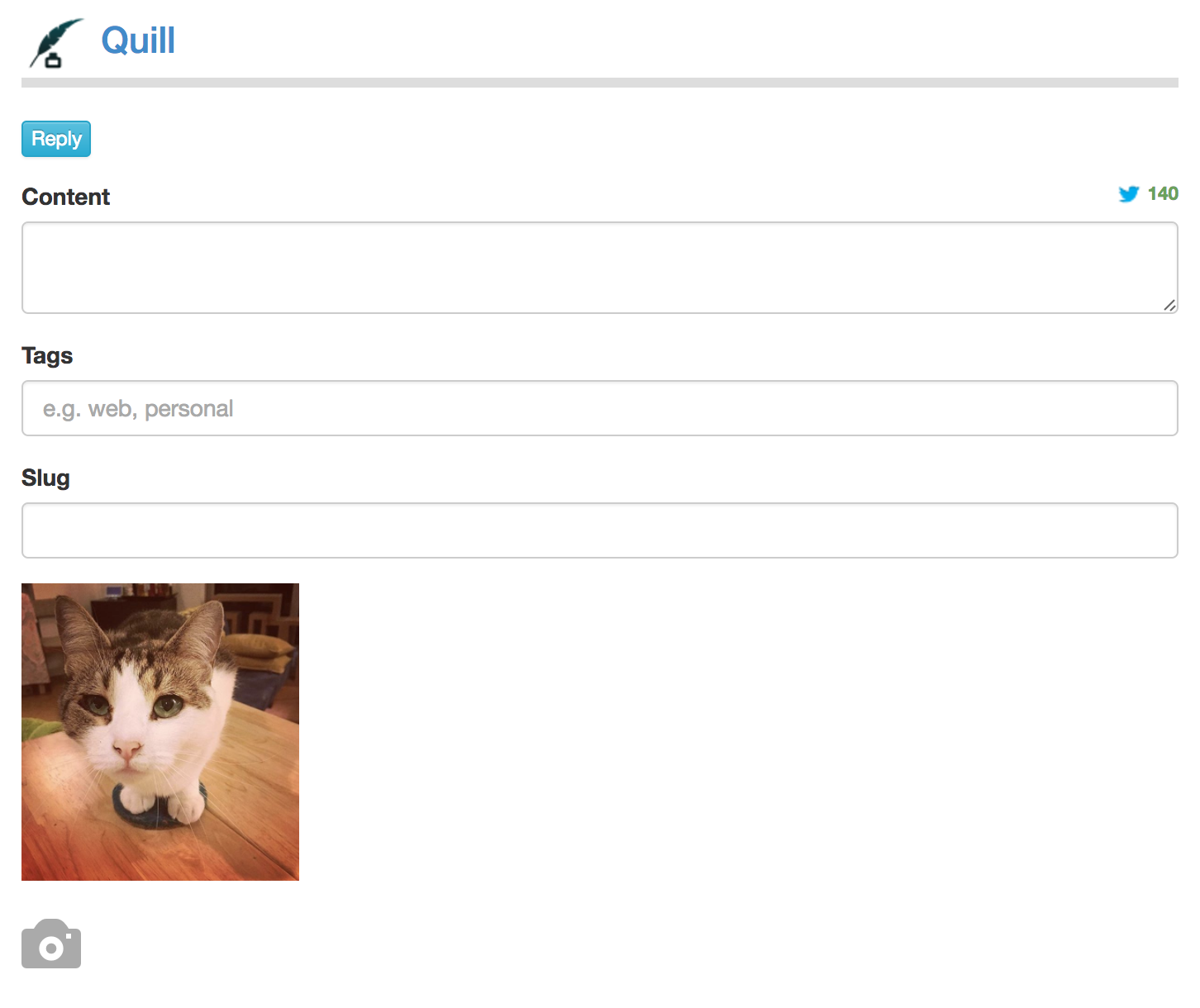
When you select "Add", this photo is added to the list, and a small preview appears in the posting interface.

You can then tap the photo to load up the dialog again, which lets you remove the photo if you want. You can tap the camera icon to continue adding more photos!
In addition to working nicer, this is also an improvement in functionality, since previously you couldn't upload more than one photo, you could only add multiple photos by URL. Now you can upload more than one in the post!

