Day 50: OAuth for Micropub.rocks #100DaysOfIndieWeb

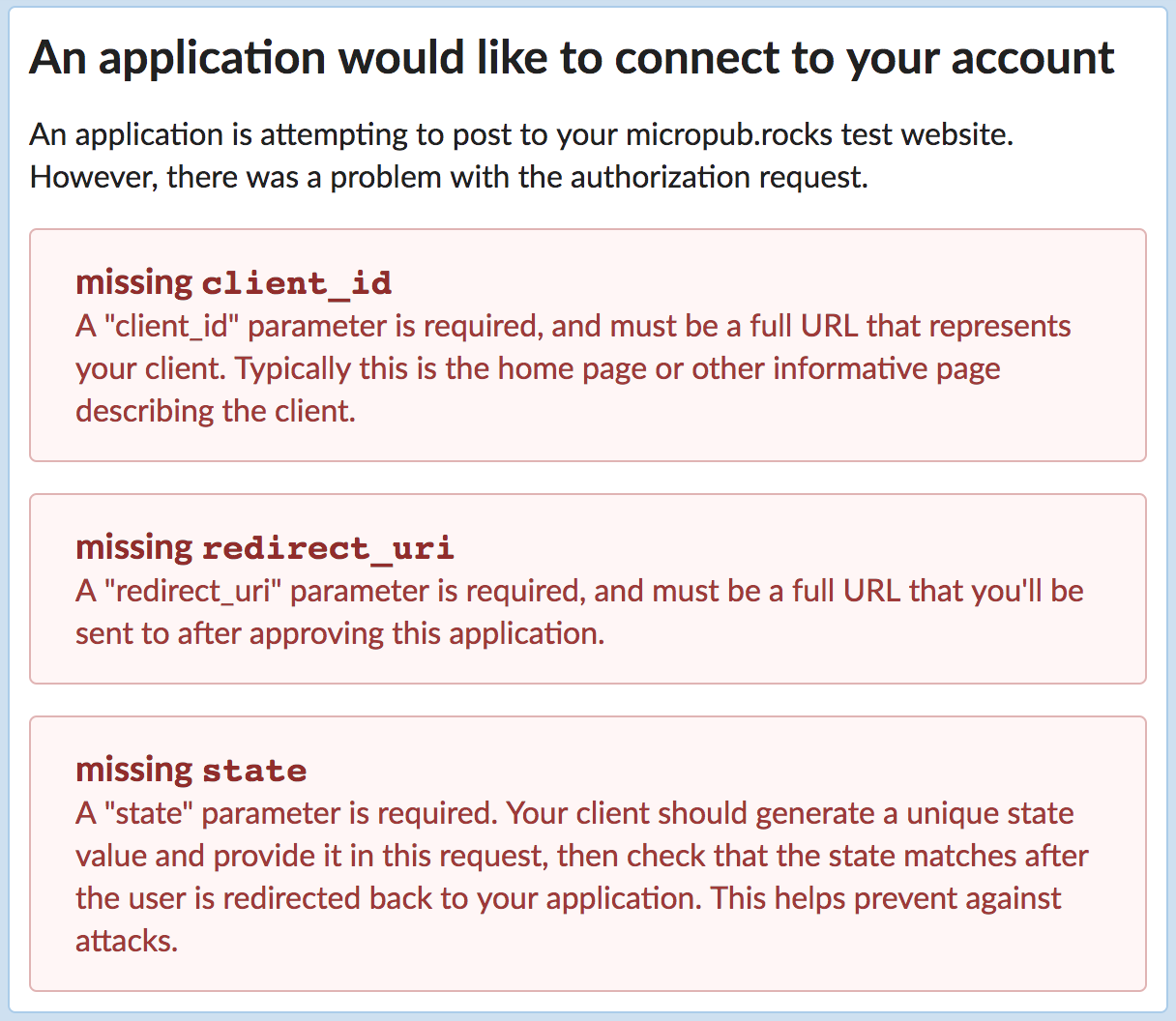
Continuing the work on the micropub.rocks client tests, today I worked on the OAuth server so that you can sign in to Micropub clients to post to the test account. Aside from providing the actual sign-in functionality, I also want this to provide helpful error messages and walk you through setting the parameters to build the authorization request.
continue reading...