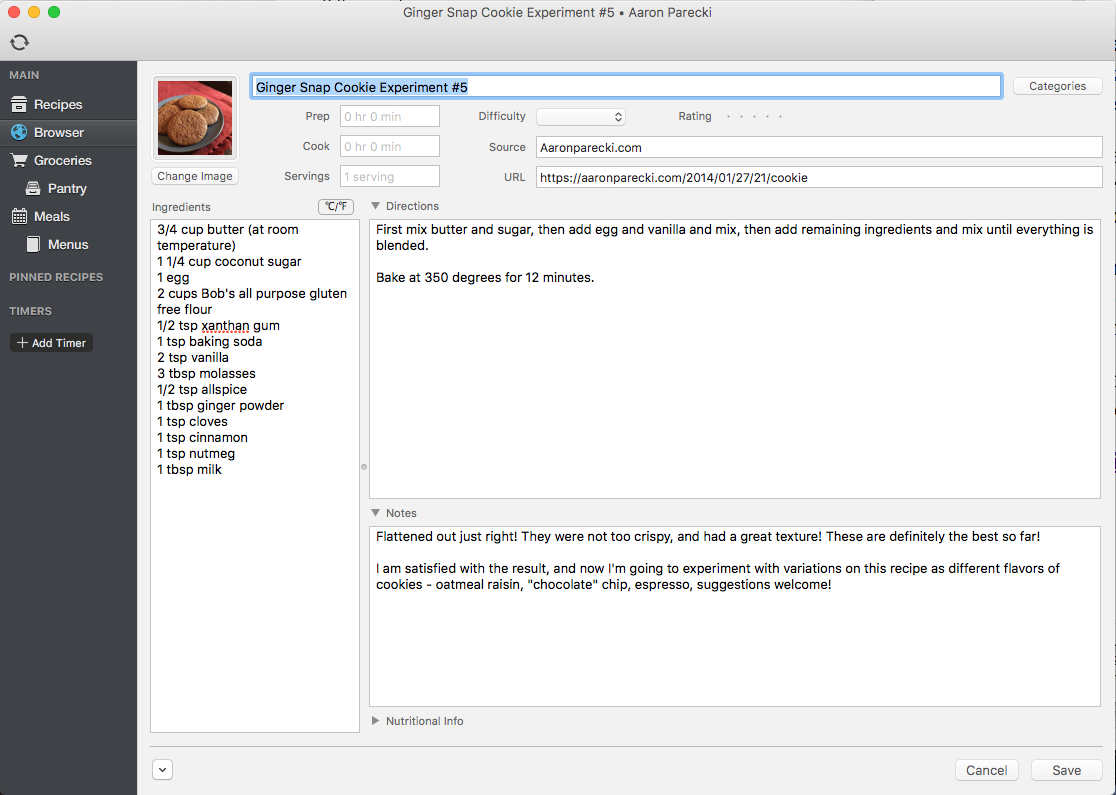
Over the last couple years I've occasionally posted a recipe on my website, but I'd always just done it as a plain text post, nothing fancy. Today I updated p3k to support a new post type, h-recipe. Now I can properly format and display recipes on my site!

I had originally started out by just slightly modifying the HTML templates I use for all my other posts, but then realized that there were quite a few presentational differences I wanted to do and it ended up being better to start from scratch with a new template.
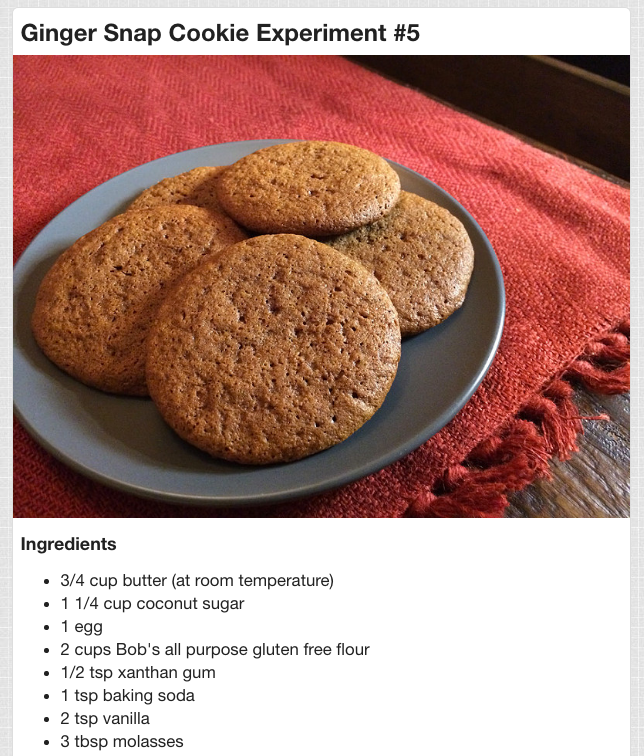
In particular, I wanted the post's photo to appear under the name of the post and above the ingredients and instructions. This is different from my current note design where the photo appears below the note content.
In addition to supporting h-recipe as the storage format and in my HTML, I also mark up the recipes with the fallback hRecipe, since that is still in use by a lot of software. This means that if you use the Paprika recipe app, you can parse my recipes into the app directly!

I then went back through all my recipe posts and converted them to the new storage format so that they render nicely! You can find them all here:

Very interested to see how @aaronpk built a whole new template to make a new post-type for recipes. As I think about bringing Fornacalia into my main site, this might make a good goal, because it would require me to get to grips with these different kinds of classes that don't affect display as much as enable scraping and suchlike. Day 33: Posting Recipes on my Website #100DaysOfIndieWeb • Aaron Parecki https://aaronparecki.com/2017/01/22/8/day-33-recipes