You can now subscribe to realtime updates of IndieNews feeds via WebSub! (formerly known as PubSubHubbub)
It was relatively straightforward to add the necessary tags and ping the WebSub hub to make this work. I used Switchboard as the hub. I added the <link> tags and HTTP headers to indicate the hub and self URLs. When a new post is submitted, I then ping the hub, which is just an HTTP POST request with the URL of the feed.
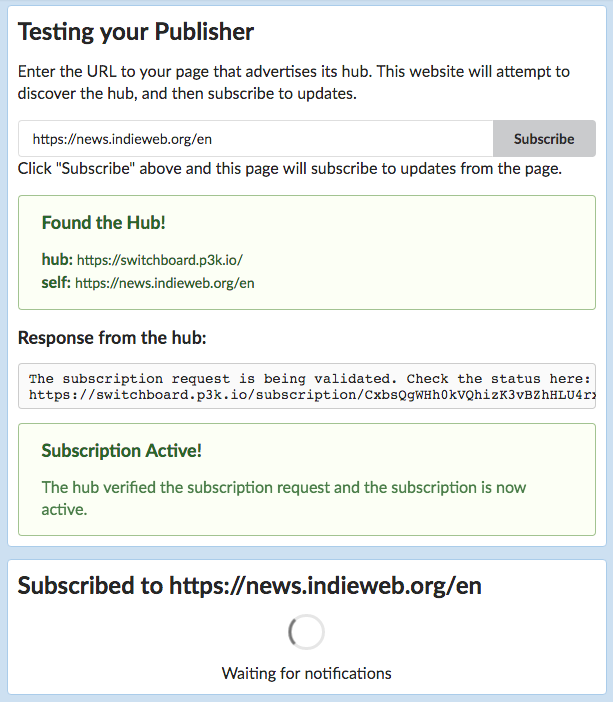
I then went to test the publisher using websub.rocks. That part worked great, websub.rocks was able to subscribe to my feed, and I see it receiving the ping when a new post is added to IndieNews.

Then I went to try subscribing to IndieNews in Woodwind. Woodwind reported that it subscribed successfully, but it appears that it no longer shows me the WebSub statistics that it used to. I wanted to ensure it was able to subscribe to the realtime feed, so I then used websub.rocks to test Woodwind!
As it turns out, Woodwind failed to subscribe to the test feed in websub.rocks, but not because of a bug in Woodwind! It turns out I had a small bug in websub.rocks caused by a previous renaming of some things. It was a quick fix and I'm glad Woodwind was able to point that out!
After adding IndieNews to Woodwind, I then realized that these posts don't look quite right in readers, and we likely need to do some more brainstorming on how they should be marked up and consumed. The challenge is when displaying a bookmarked post, who should appear as the author, and where should the permalink go? To the bookmark or to the post being bookmarked? It's likely the case that you'd want to see both pieces of information, especially since you see both pieces of information on IndieNews.
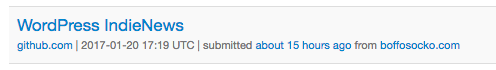
Let's take a look at a post on IndieNews:

This is a post that Chris (boffosocko.com) bookmarked on his site, and submitted to IndieNews. His goal was to share the Wordpress plugin with the community, so that's the most prominent thing being displayed here. The "WordPress IndieNews" title links to the GitHub repository, and we see "github.com" below reflecting that. At the end of the line, we see "from boffosocko.com" which is a link to his bookmark post. This indicates to the viewer that this was submitted by someone else.
I am reasonably happy with the way this is presented on IndieNews. The question then is how should it appear when being viewed in a reader such as Woodwind? We clearly have more research to do in this area, so I've started by adding this screenshot and a short description to the Bookmark page on the wiki.