I consider my Slack/IRC gateway the best one out there, at least in terms of looking the most native to IRC users. We use this to connect the #indieweb IRC channel with our Slack team, so people can join the same rooms from either Slack or IRC. Often times people don't even realize that other users in IRC are actually connected via the Slack bridge! However, one glaring missing feature was that image uploads from Slack did not come through right. Today, I fixed that!
Now when you upload an image in Slack, it is converted to a message in IRC that should look "normal" to IRC users, as if the person had shared the image in IRC directly.
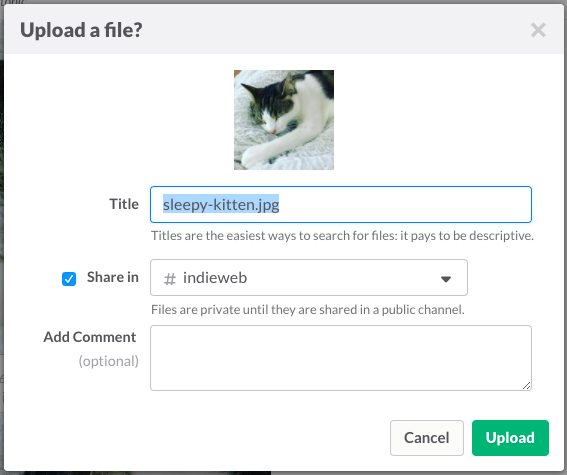
There are a few different ways images can be sent in Slack. When you upload an image, Slack provides fields for setting the image title (defaults to the filename), as well as adding a comment.

Here are the various combinations of ways images appear in Slack compared to how the gateway translates them to IRC.
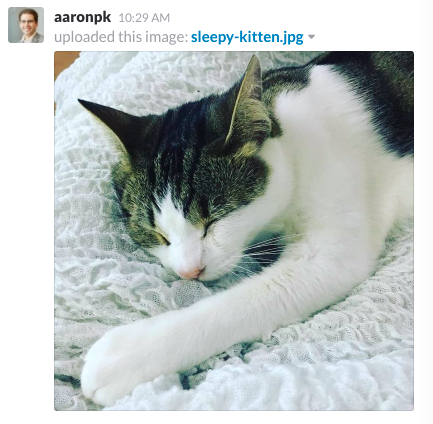
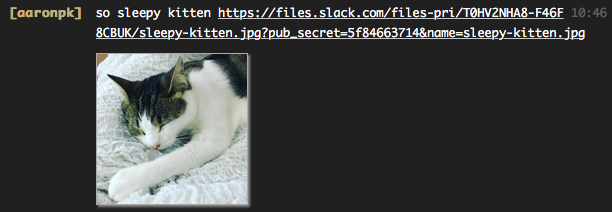
Same Title as Filename


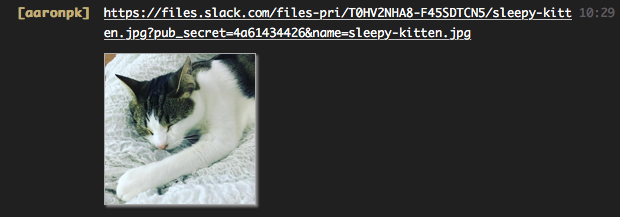
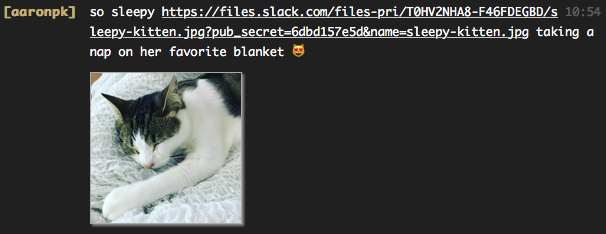
In this case, only a URL is sent in IRC, since it includes the filename at the end of the URL, which is typically what people in IRC are accustomed to seeing when people link to images. The image URL I actually ended up with from Slack ended with the "pub_secret" parameter, so I tacked on the filename at the end in order to both look better for people reading it, as well as to get IRC clients to recognize the image file extension and inline the image.
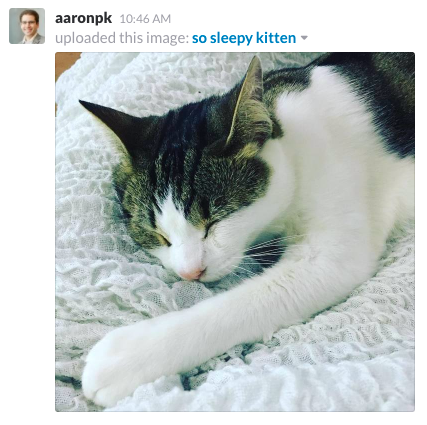
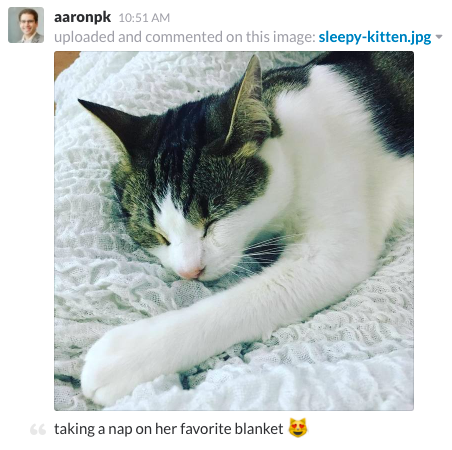
Different Title than Filename
In Slack, sometimes people include unique text in the image title which becomes part of the message they are sending.

In this case, the gateway includes the text they typed as the first part of the message in IRC, in order to approximate how it appears in Slack where the image title appears first.

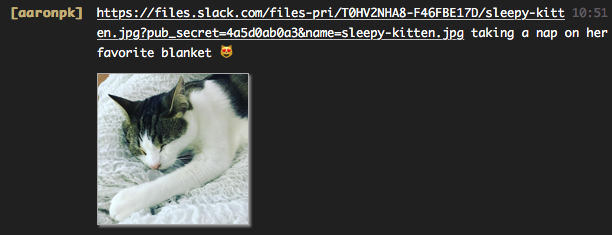
Image with Comment
If you include a comment in the image upload screen, it appears below the image in Slack. Note that in this example I did not change the title of the file.

In this case, the message in IRC starts with the URL and includes the comment at the end of the line. (Also notice the emoji shows up properly!)

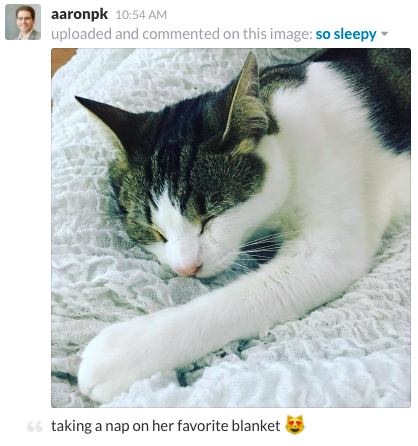
Image with Title and Comment
The last combination is possible when the user both sets a custom title and includes a comment.

Combining both previous examples, this includes the image title first, followed by the image URL, followed by the comment.

Happy image uploading!

