#MicroPub
-
New #indieweb libraries: taproot/micropub-adapter and taproot/indieauth!
Finally put the finishing touches on these two closely-related libraries, which make it quick and easy to add Micropub and IndieAuth support to any PHP app which uses PSR-7.
Feedback appreciated, either as replies, GH issues, or at indieweb.org/discuss
-
-
Often the IndieWeb is re-creating functionality from traditional media or the social spaces to our own sites. Who is going to innovate and turn the tide in the other direction?
Where is the avant guarde? Who is going to be the next Stan Brakhage, George Antheil, Luis Buñuel, or Walter Murch of the web?
How can we push corporate social media back onto their heels?
I can’t wait for someone to create the next social media craze because it’s something they’re creatively posting on their own website as a media format that social silos don’t allow.
Who is experimenting with quirky multimedia posts on their websites? Who’s going to have the next meme generator/Tik Tok/SnapChat stories/inventive new functionality first? I’m imagining something in the vein of Marty’s Kapowski, Aaron’s emoji avatars, or Jeremy’s Indy maps, but I’m sure we could go crazier and push the envelope even further.
Bonus points if it’s done in the form of a micropub client! 🙂
https://boffosocko.com/2020/03/02/what-is-your-creative-dream-for-the-web/

-
Just published two minimal packages to help building micropub applications!
The first one is called micropub-parser and it's basically a port from @aaronpk's pk3-micropub package to JavaScript.
The second one is a small IndieAuth middleware that can be easily plugged into an Express.js app!
-
Testing out Malcolm Blaney's relatively new Unicyclic feed reader. Very clean and simple! I love that it handles Twitter feeds in a much more natural way than any of the big corporate feed readers out there. Of course the fact that it supports micropub is also a major bonus! IndieWeb tools FTW!
Syndicated copies to: -
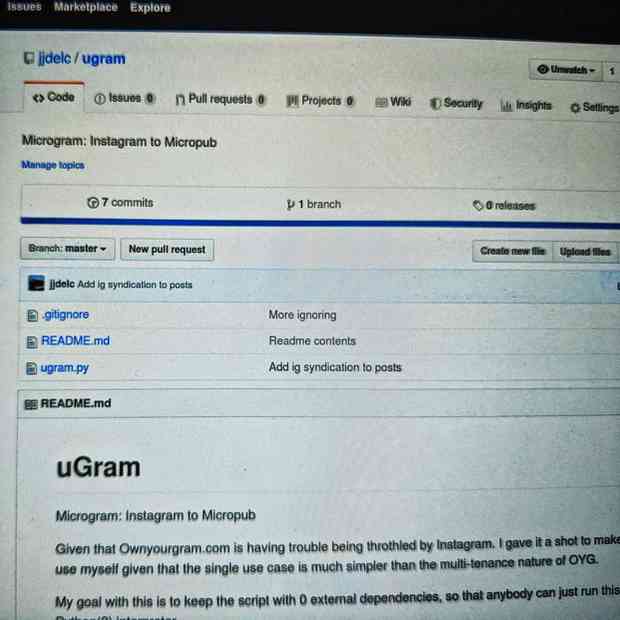
I didn't want to post on Instagram until I had this problem solved. I need my Instagram posts to be copied to my blog so i have a controlled copy of my content. The service I used got blocked by Instagram so I had to write my own. So now I'm good again. Remember, we're in a borrowed platform and we don't control if our data gets deleted or removed. #indieweb #micropub #pesos #nerd #webdev #python #Developer #webdeveloper #geek #programmerlife #programmer #dev #code #coderlife #coder

-
Made some significant progress today on an approximately 2,800 word feature article on the W3C Micropub spec with some motivation, examples, use cases, etc. Needs some editing, a bit of artwork, and some screenshots, but we’re nearly there.
Have a few ideas about placement already…
Syndicated copies to: -
Reading the #micropub spec. Seems simple enough, would anyone benefit from us adding that? Is anyone using that?
-
My micropub endpoint is now hit when I “like” an article in instapaper. I have an applet setup on IFTTT that uses their webhook action. Exciting! Next up, auto posting instapaper highlights. #indieweb #micropub https://mcmanus.io/notes/2018/09/11/my-micropub-endpoint-is-now-hit-when-i-like-an-article-in-instapaper
-
@danielpunkass @manton It's been a long-time coming and we're still experimenting with the post list query for Micropub, but it'd be great if you guys could take a glance at the current discussions and let us know if there is anything missing.
-
A MetaWeblog to Micropub Gateway
I’m always looking for fun and better ways to publish content to my website. There are several nice writing apps now, such as Byword for MacOS, which lets you write in Markdown and then converts it into HTML. Many of these kinds of apps have an option to publish to a Wordpress site, using Wordpress’ XML-RPC interface, which is more or less the MetaWeblog API.continue reading... -
-
hosting Homebrew Website Club SF tonight @MozSF!
RSVP http://tantek.com/2018/080/e1
Special guest @aaronpk will demo his #IndieWeb reader setup!
https://aaronparecki.com/2018/03/12/17/building-an-indieweb-reader built on #openweb standards #WebSub #Microsub #microformats2 #IndieAuth #MicroPub #Webmention #Webhooks -
Building an IndieWeb Reader
 Over the last several months, I've been slowly putting the pieces in place to be able to build a solid indieweb reader. Today, I feel like I finally have enough in place to consider this functional enough that I am now using it every day!continue reading...
Over the last several months, I've been slowly putting the pieces in place to be able to build a solid indieweb reader. Today, I feel like I finally have enough in place to consider this functional enough that I am now using it every day!continue reading...