Sadly the general concept presented here, while it sounds potentially useful, is far too little and misdirected. Hopefully better potential solutions are still not too late.
First, let’s step back a moment. The bigger problem with feeds was that website designers and developers spent far too long in the format wars between RSS and Atom while the social media giants focused on cleaner and easier UI. This allowed the social silos to dramatically close the gap in functionality and usability. While website owners were spending time on formats and writing long articles about what RSS was, how it worked, and how to use it, the public lost interest. We need something really dramatic to regain this ground and /feeds just is not going to cut it.
The first problem I see with this is that on it’s face /feeds both looks and sounds like code. No user really wants to interact with code if they don’t have to. Why not simply have a page or button called something much more user friendly like “subscribe” or “follow”? Almost every major social silo has a common pattern like this and has a simple “follow” button on every user’s page. A quick click and one is done with the transaction!
Instead the solution offered here is to have not only yet-another-page but one that needs to be maintained. (As good as the /now idea may seem, the fact that it needs to be regularly and manually updated makes it a failure out of the gate. I’ll bet that less than half the /now pages out there have been updated in the last 6 months. I know mine hasn’t.) Worse, suppose I click over to a /feeds page, as an average person I’m still stuck with the additional burden of knowing or learning about what a feed reader is, why I’d need or want one, and then knowing what RSS is and how I might use that. I might see a one click option for Twitter or Mastodon, but then I’m a mile away from your website and unlikely to see you again in the noise of my Twitter feed which has many other lurking problems.
One of the best solutions I’ve seen in the past few years is that posited by SubToMe.com which provides a single, customizable, and universal follow button. One click and it automatically finds the feeds hidden in the page’s code and presents me with one or more options for following it in a feed reader. Once I’ve chosen a reader, it remembers my choice and makes the following pattern easier in future transactions. This is a far superior option over /feeds because it takes away a huge amount of cognitive burden for the user. As a developer, I’ve got a browser bookmarklet that provides this functionality for sites that don’t provide it for me. How nice would it be if browsers went back and offered such a one button collection mechanism?
Want to give this a try? I’ve got a “Follow Me” button in the side bar of my website. And if that doesn’t float your boat, I’ve tinkered with other methods of subscribing to my content that you can find at my subscribe page. Some developers might not be too scared of what’s on my subscribe page (a /feed page by a slightly friendlier name), but less technically minded people are sure to have a dramatically different perspective.
The other piece here that I might take umbrage with is the offering to provide feeds to subscriptions to alternate services like Twitter and Mastodon. (This doesn’t take into any account that RSS feeds of social services are positively atrocious, not to mention that attempting to access Marcus’ Twitter feed in RSS Box returns the interminable error message: “There was a problem talking to Twitter. Please try again in a moment.”)
Ideally I see a future in which every person has the ability to own both their own domain name and their content in a simple manner. If this happens and it’s easier to subscribe to the sites of my friends, then I don’t need corporate social media to intermediate the transactions on my behalf. I also don’t need them to intermediate what I’m actually seeing with their blackbox algorithmic feeds either. Friends, family, and colleagues could simply come to my website and subscribe to all or portions of my content in which they’re interested. While I still presently syndicate some of my content to silos like Twitter and Mastodon for the ease of friends or family who don’t know about the technical side of potential solutions, I post everything on my website first where one can subscribe in a feed reader or by email. Subscriptions in Twitter or Mastodon, while nice to have, are just a poor simulacrum of the real things being served by my site in better ways with more context and a design that better reflects what I’d like to portray online. A /feed page is going to be a failure from the start if you’re going to cede all the subsequent power directly to Twitter, Mastodon, and others anyway.
While I like the volume of the reactions to the post (indicating that there’s not only a readership, but a desire for this sort of functionality), I’m disheartened that so many designers and developers think that the idea of /feeds is “enough” to stem the tide.
For those who might be truly interested in designing our way out of this problem, I’d recommend looking at some of the design and development work of the IndieWeb community which is trying (slowly, but surely) to improve these sorts of technical hurdles. Their wiki has large number of examples of things that do and don’t work, discussion of where problems lie, and a community conversing about how to potentially make them better through actual examples of things that are currently working on peoples’ websites.
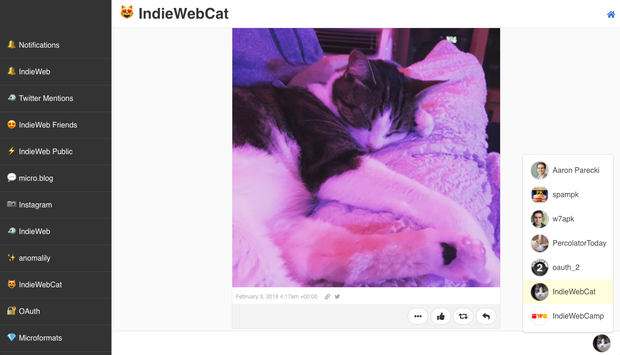
A good example of this is the increasing improvement of social readers that allow one to subscribe to a variety of sources in a reader which also allows one to respond to posts in-line and then own that content on one’s website. If I can subscribe to almost anything out there in one interface and sort and filter it in any way I’d like, that’s far better than having twenty different feed readers named Facebook, Twitter, LinkedIn, Instagram, Soundcloud, etc. which I have to separately and independent manage and check. Now I’ve yet to see an IndieWeb reader with a one click SubToMe-type of solution for adding feeds to it, but I don’t think it will be very long before that’s a reality. The slowly improving Microsub spec that splits some of the heavy lifting needed to build and design a stand alone feed reader is certainly helping to make some massive headway on these issues.
Maybe we’ll soon have an easy way for people to post who they’re following on their own websites, and their readers will be able to read or parse those pages and aggregate those followed posts directly into a nice reading interface? Maybe someone will figure out a way to redesign or re-imagine the old blogroll? Maybe we’ll leverage the idea of OPML subscriptions so that a personal blogroll (maybe we rename this something friendlier like a following page or personal recommendations, subscriptions, etc.) can feed a person’s subscriptions into their social reader? There are certainly a lot of solid ideas being experimented on and in actual use out there.
We obviously still have a long way to go to make things better and more usable, not only for ourselves as designers and developers, but for the coding averse. I feel like there’s already a flourishing space out there doing this that’s miles ahead of solutions like /feeds. Why don’t we start at that point and then move forward?