My previous avatar was almost 3 years old, and I was getting tired of it. I decided to replace my avatar on my website for my IndieWebCamp Austin hack day project. But if you know me, you know I can't do anything the easy way. For my hack day project I made the avatar on each post in my website change depending on the emoji I use in the post!
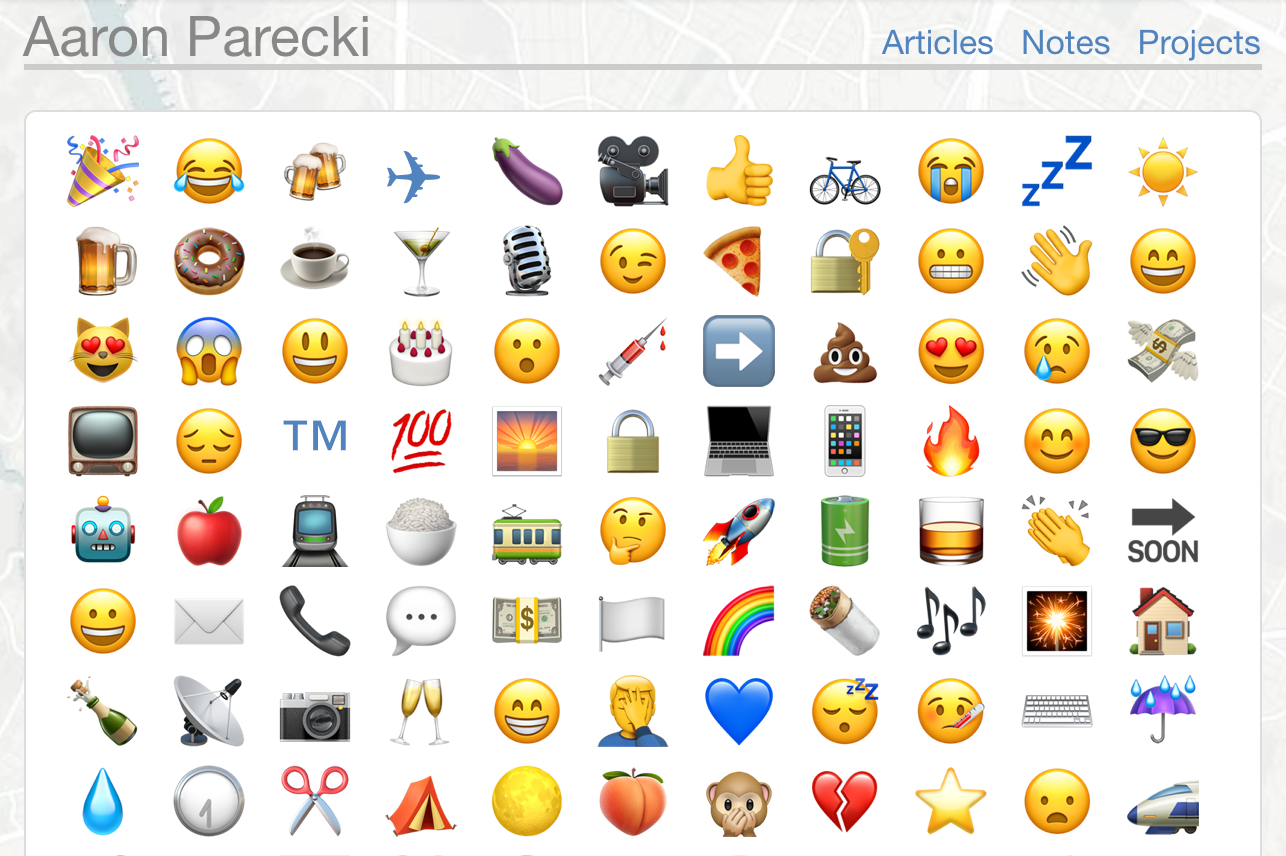
I've had a page on my website for a while now that shows all the emoji I use in my posts. It's sorted by most frequently used emoji.

If you click on an emoji, you can see all the posts that include that emoji, kind of like a tag. This has been pretty fun, but I wanted to take it one step further.
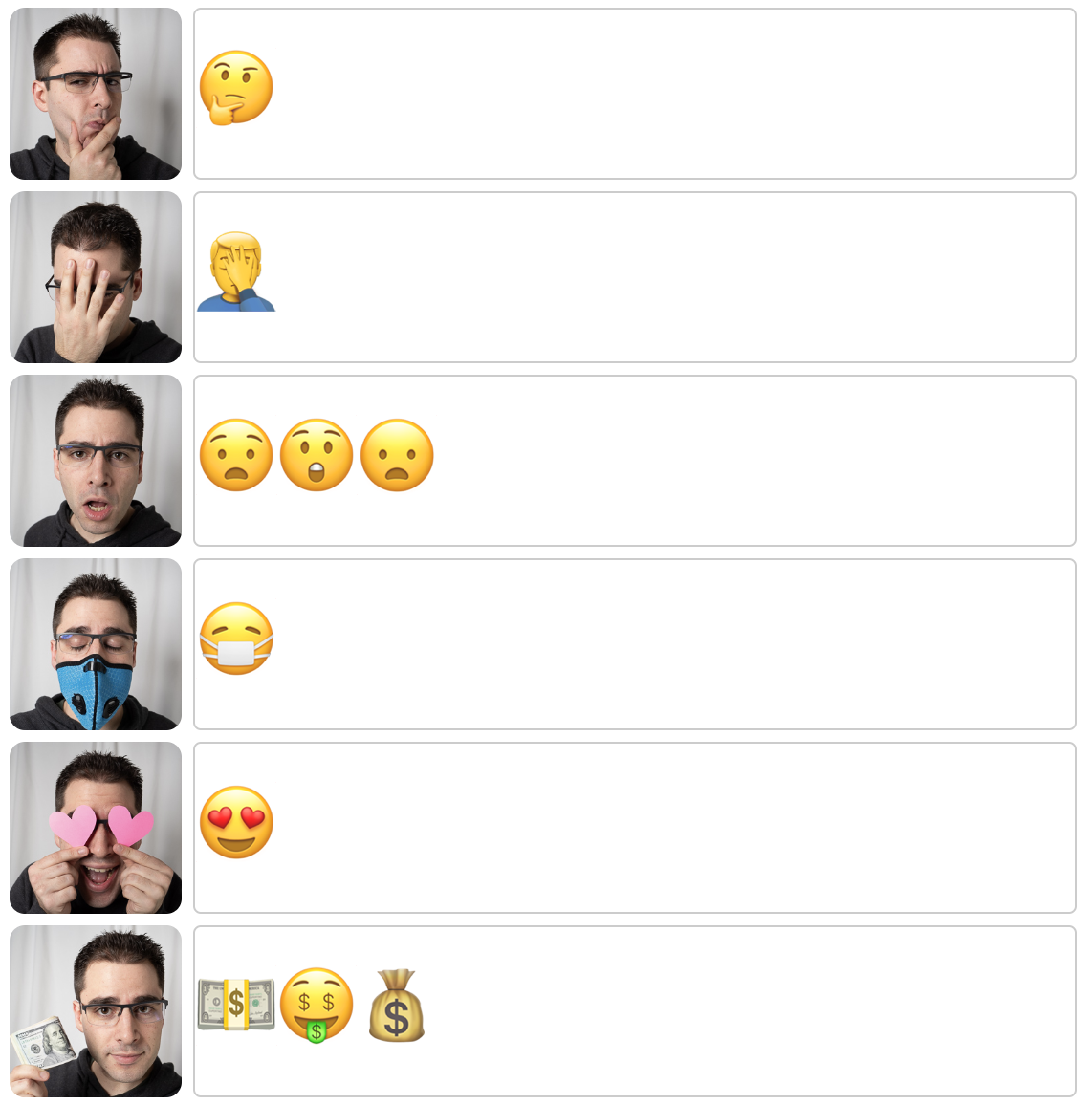
Before I left for Austin, I did a little photo shoot at home. I took pictures of myself making a bunch of faces, and even with a few different props like a mug of beer, eating a pizza, holding an umbrella, etc. I added all these pictures to my admin interface and mapped them to the emoji I frequently use.

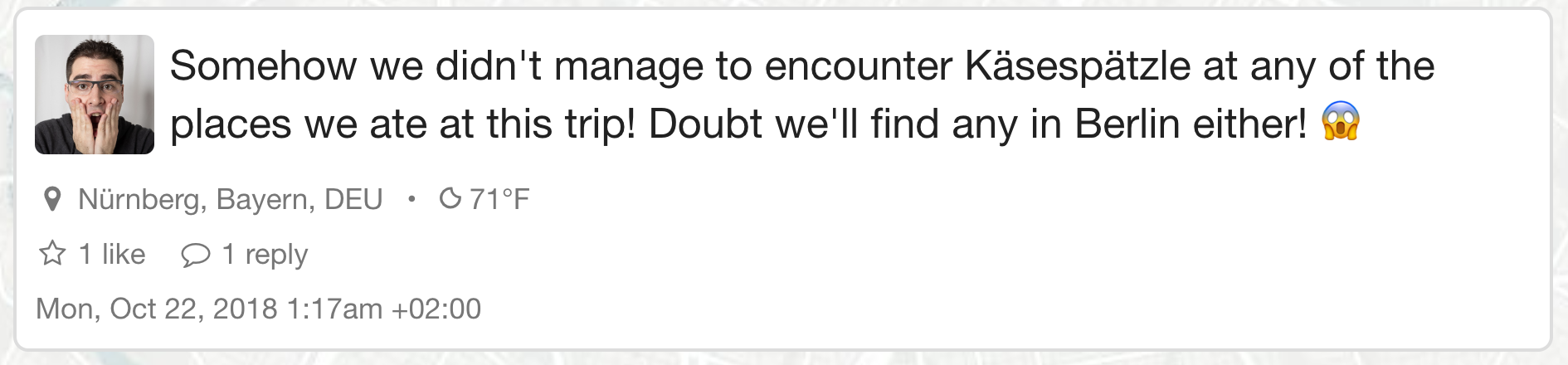
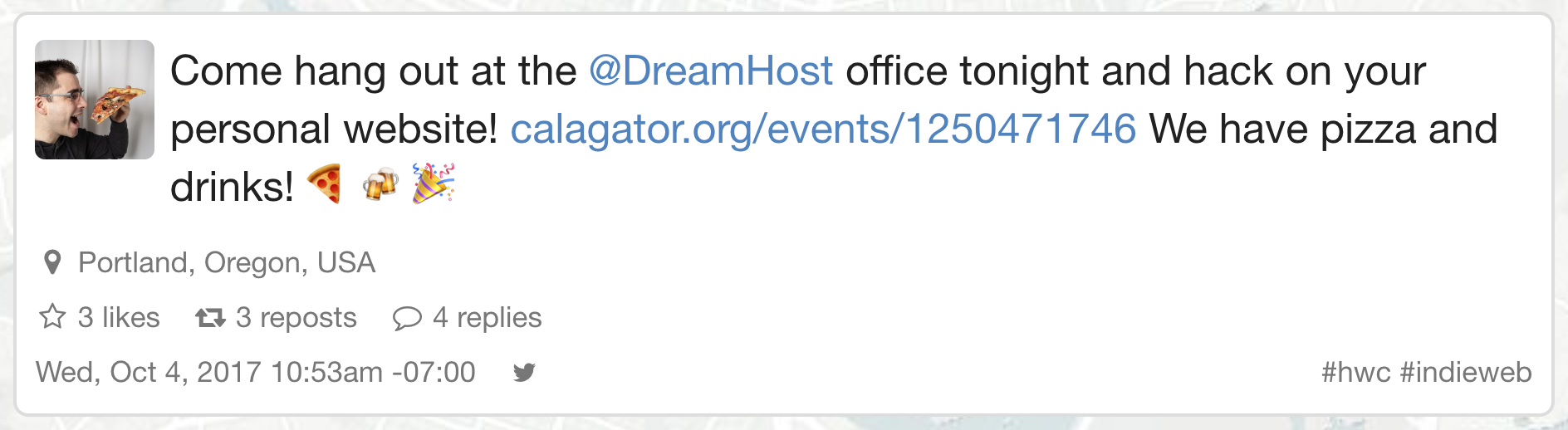
(There's a bunch more, but I'll leave that to you to find them!) And now, whenever a post includes an emoji, it will swap the photo that's used as the avatar! Here are a few highlights.



I'm looking forward to being surprised when I forget this exists and randomly use an emoji in a post and see a different photo!
If you'd like to see the video of my demo of this feature, and the rest of the demos at IndieWebCamp, you can watch them here!
I had a great time at IndieWebCamp Austin this weekend! Thanks to everyone for joining us this weekend, and special thanks to Manton for organizing!

