#maps
-
Often the IndieWeb is re-creating functionality from traditional media or the social spaces to our own sites. Who is going to innovate and turn the tide in the other direction?
Where is the avant guarde? Who is going to be the next Stan Brakhage, George Antheil, Luis Buñuel, or Walter Murch of the web?
How can we push corporate social media back onto their heels?
I can’t wait for someone to create the next social media craze because it’s something they’re creatively posting on their own website as a media format that social silos don’t allow.
Who is experimenting with quirky multimedia posts on their websites? Who’s going to have the next meme generator/Tik Tok/SnapChat stories/inventive new functionality first? I’m imagining something in the vein of Marty’s Kapowski, Aaron’s emoji avatars, or Jeremy’s Indy maps, but I’m sure we could go crazier and push the envelope even further.
Bonus points if it’s done in the form of a micropub client! 🙂
https://boffosocko.com/2020/03/02/what-is-your-creative-dream-for-the-web/

-
Self-hosting maps: taking control over UX and users’ privacy // Sebastian Greger (sebastiangreger.net)
-
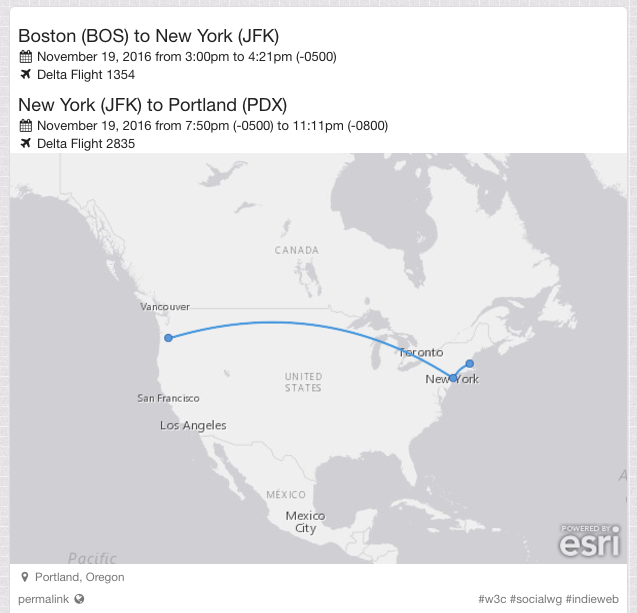
Day 13: Curved Lines for Atlas Static Maps #100DaysOfIndieWeb
 Yesterday, Amy was asking if there was a library for drawing curved lines between two points on a map. She wants to use this for her travel posts, which say for example "Tokyo to Boston". We noticed that Facebook draws curved lines when they show a planned trip. Martijn was able to figure out how to reproduce this on Facebook consistently. You have to start by creating a "checkin" post, then add a "traveling to" activity to it. Notice that the line from Portland to Seattle is curved rather than straight, although it doesn't strictly follow a Great Circle line either.continue reading...
Yesterday, Amy was asking if there was a library for drawing curved lines between two points on a map. She wants to use this for her travel posts, which say for example "Tokyo to Boston". We noticed that Facebook draws curved lines when they show a planned trip. Martijn was able to figure out how to reproduce this on Facebook consistently. You have to start by creating a "checkin" post, then add a "traveling to" activity to it. Notice that the line from Portland to Seattle is curved rather than straight, although it doesn't strictly follow a Great Circle line either.continue reading... -
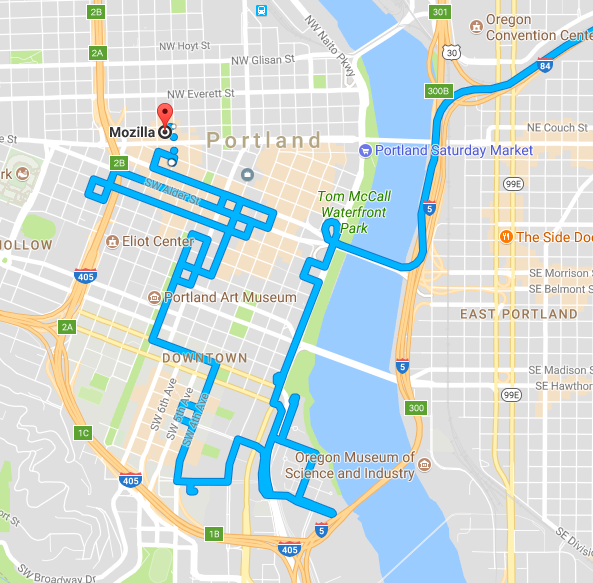
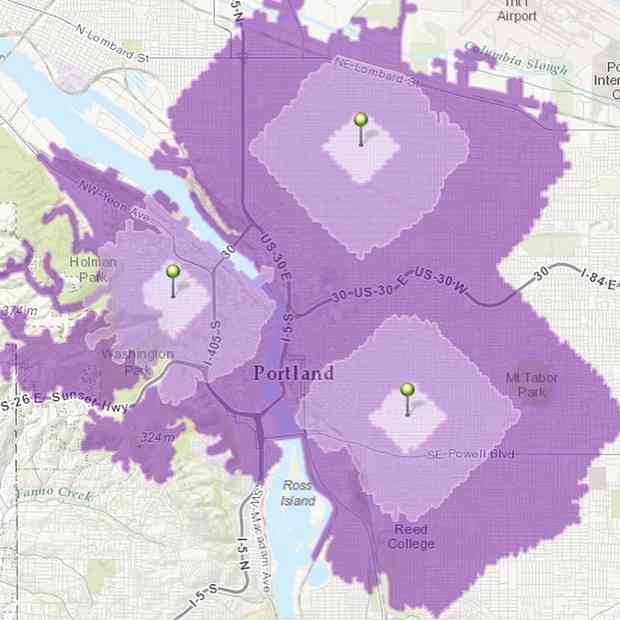
Fastest Mode of Transport - Portland, OR (youarehere.cc)
What is the fastest mode of transport: walking, bicycling , transit or driving?