WeChat ID
aaronpk_tv
#UX
-
-
-
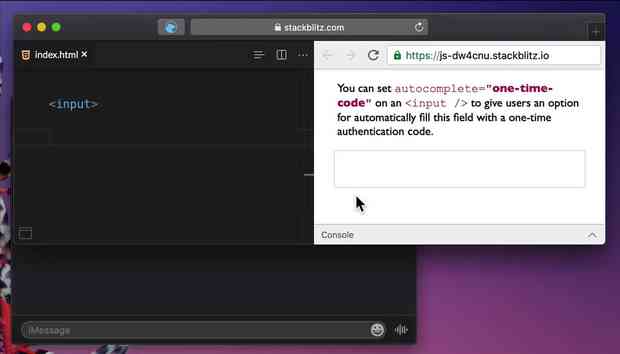
samuelgoto/sms-receiver: phone number verification
An interesting proposal to allow websites to detect certain SMS messages. The UX implications are fascinating.
-
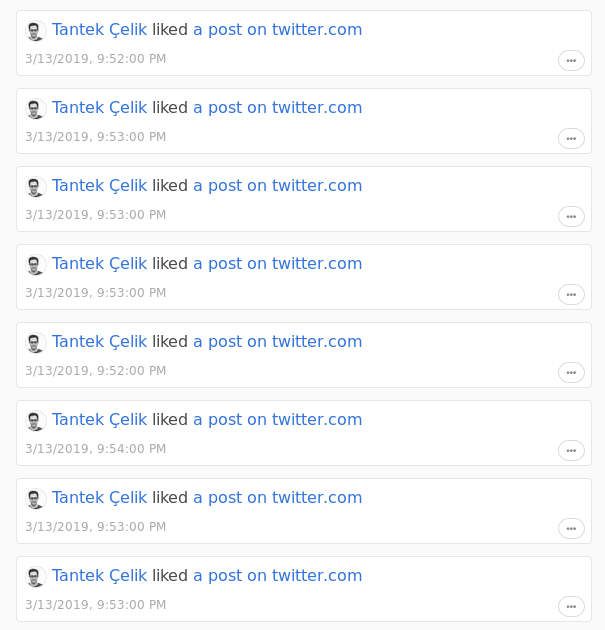
Me: [scrolling through posts in Monocle, the IndieWeb reader]
Monocle:

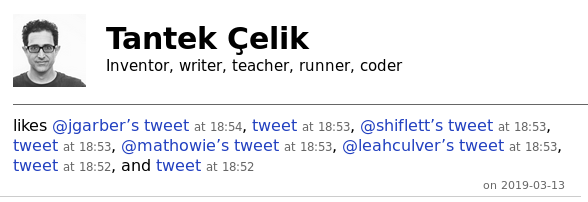
Me: I don't want to open up 8 tabs for Twitter. I'll just visit Tantek's homepage where I bet he shows these tweets in full context.
tantek.com:

😂
-
So impressed that @BarackObama is dropping #UX knowledge about the power of an iterative process! #Oktane18
-
Daring Fireball: The iPad Pro (daringfireball.net)
The user should never have to wait for the computer, especially if it’s just for an animation.
-
#indiewebcamp 2015-02-24 (indiewebcamp.com)
if you have bad UX, you only get the type of people who are willing to put up with it
-
@elfpavlik #IndieWeb focuses on:
#ownyourdata, own notes > tweets
#UX #design > protocols
More: http://indiewebcamp.com/principles (ttk.me t4_h2) -
Next up in interaction - Slashie (www.slashie.org)
If a tiny winch was stuck at the wrist with a super thin wire leading up to the tip of our index finger, it could simulate a surface by straining and retracting the wire at just the right time and thus giving haptic feedback in mid air. This would create an “air tap“, simulating a surface that doesn’t exist.
-
You should not be displaying relative dates
Every time I see a web app display a date as "30 minutes ago" I cringe a little. This was cute 10 years ago when rapid publishing on the web was new, but there are a number of problems with this.continue reading... -
Things I don’t like about Twitter 4 for IOS (www.byte.org)
Don’t pay attention to what your users ask you for, pay attention to what they are trying to achieve.