🎉 Six years ago today, the #IndieWeb Webmention protocol was published as a W3C REC https://www.w3.org/TR/webmention/
A key social web building block, Webmention enabled peer-to-peer comments, likes, and other responses to be created, updated, and deleted across the web, by both dynamic & static websites.
It was accompanied by a report of over a dozen implementations that demonstrated interoperability: https://webmention.net/implementation-reports/summary/ using an open test suite: https://webmention.rocks/ that is still up and running and used by developers today.
Many many more implementations have been developed, open sourced, shipped, launched since. The specification itself has a webmention endpoint and accepts webmentions.
Exactly a year before that, Webmention was published as a First Public Working Draft by the W3C Social Web Working Group: https://www.w3.org/TR/2016/WD-webmention-20160112/
It took the best parts of the prior Pingback protocol, simplified it (ditched XML-RPC), made it more secure, separated presentation from plumbing, and added update & delete semantics.
It was in many ways a model for how open web standards should be developed.
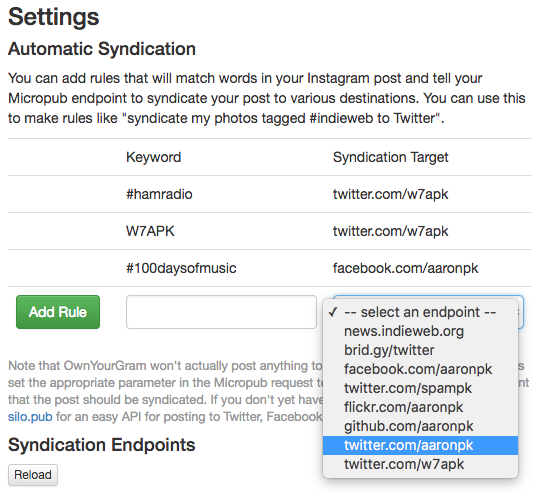
See the wiki page for an overview and numerous screenshots of implementations: https://indieweb.org/Webmention
If you want to implement Webmention yourself, there are now numerous developer resources to do so.
Start here: https://indieweb.org/Webmention-developer and come say hi at the IndieWeb development chat channel: https://chat.indieweb.org/dev
Previously, previously, previously:
* https://tantek.com/2020/012/t1/happy-birthday-webmention
* https://tantek.com/2018/012/t1/anniversary-million-webmentions
* https://tantek.com/2017/012/t1/webmntion-first-w3c-recommendation-high-bar
This is day 12 of #100DaysOfIndieWeb #100Days.
← Day 11: https://tantek.com/2023/011/t1/indieweb-evolving-at-mention
→ 🔮
A key social web building block, Webmention enabled peer-to-peer comments, likes, and other responses to be created, updated, and deleted across the web, by both dynamic & static websites.
It was accompanied by a report of over a dozen implementations that demonstrated interoperability: https://webmention.net/implementation-reports/summary/ using an open test suite: https://webmention.rocks/ that is still up and running and used by developers today.
Many many more implementations have been developed, open sourced, shipped, launched since. The specification itself has a webmention endpoint and accepts webmentions.
Exactly a year before that, Webmention was published as a First Public Working Draft by the W3C Social Web Working Group: https://www.w3.org/TR/2016/WD-webmention-20160112/
It took the best parts of the prior Pingback protocol, simplified it (ditched XML-RPC), made it more secure, separated presentation from plumbing, and added update & delete semantics.
It was in many ways a model for how open web standards should be developed.
See the wiki page for an overview and numerous screenshots of implementations: https://indieweb.org/Webmention
If you want to implement Webmention yourself, there are now numerous developer resources to do so.
Start here: https://indieweb.org/Webmention-developer and come say hi at the IndieWeb development chat channel: https://chat.indieweb.org/dev
Previously, previously, previously:
* https://tantek.com/2020/012/t1/happy-birthday-webmention
* https://tantek.com/2018/012/t1/anniversary-million-webmentions
* https://tantek.com/2017/012/t1/webmntion-first-w3c-recommendation-high-bar
This is day 12 of #100DaysOfIndieWeb #100Days.
← Day 11: https://tantek.com/2023/011/t1/indieweb-evolving-at-mention
→ 🔮