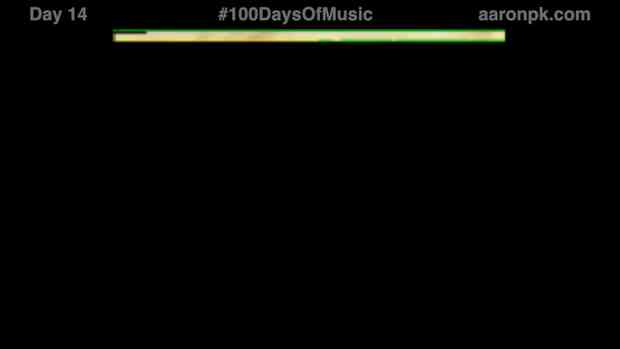
Day 14: Slow-Scan TV #100DaysOfMusic
Day 14. Tonight I tuned in to an amateur radio meetup where people shared images over the radio. Slow-scan TV is a way of transmitting images by converting them to sound, where various frequencies and timings correspond to colors and brightness. I used the image I tried to send tonight as the base of today's song. If you play this song in front of an SSTV decoder application, you will see the image it represents! There's only a little noise added to the image from the rest of the instruments.
continue reading...