WeChat ID
aaronpk_tv
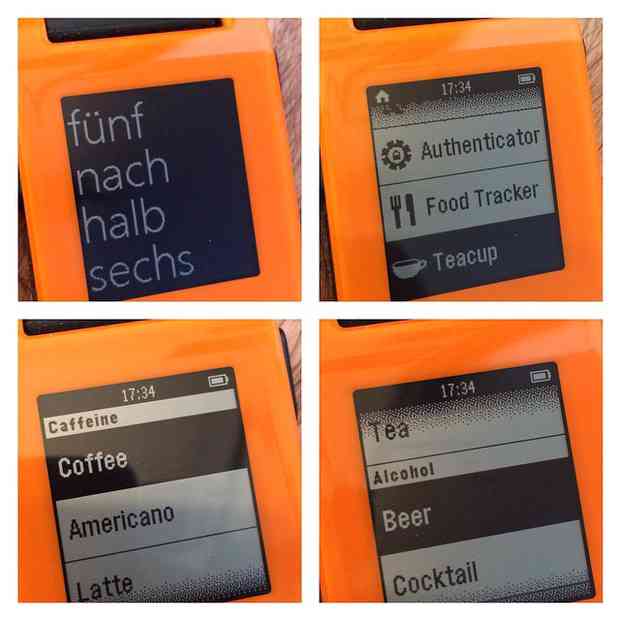
#pebble
-
-
-
-
-
-
-
Password-less Logins from Your Own Domain with a Pebble Watch
IndieAuth is a way to use your own domain name to sign in to websites. To sign in, you enter your domain name, and IndieAuth looks for a supported authentication provider on your site and uses that to sign you in.continue reading... -