
IndieAuth is a way to use your own domain name to sign in to websites. To sign in, you enter your domain name, and IndieAuth looks for a supported authentication provider on your site and uses that to sign you in.
IndieAuth now also supports the TOTP algorithm used in the Google Authenticator app. This means you can sign in to any site that supports IndieAuth using only a one-time code with no passwords. This is especially useful for logging in on shared or public computers like at hotels. You can use the Google Authenticator app itself, but since it's just an algorithm, you can install the same code on a Pebble watch!
Here is how to set up the Authenticator app on your Pebble watch and configure IndieAuth to use it.
1. Set up IndieAuth
If you've already signed in with IndieAuth you've already done this and can skip this step.
First you'll need to set up one of the supported authentication providers on your domain. The easiest way to do this is to add a rel=me link on your home page to your Github profile, or add a mailto link if you want to sign in using Persona.
For example, on my home page, aaronparecki.com, I have a link like the below:
<a href="https://github.com/aaronpk" rel="me">github.com/aaronpk</a>
Then, on my Github profile, I make sure my URL is set to http://aaronparecki.com. This will allow you to sign in using Github as the authentication provider. After we've set up the Pebble app, this is no longer required.
2. Set up the Pebble development environment
If you haven't already done so, you'll need to set up the Pebble development environment on your computer. Refer to the full instructions on the Pebble developer site.
3. Download the Authenticator Pebble app source code
Download the source code to the Authenticator Pebble app.
Open configuration.txt and set your default timezone offset at the top of the file. The app lets you change the offset later, but will use the value in the config file as the default.
tz:-7
4. Generate the TOTP Secret
Visit the link below to sign in to IndieAuth and generate the secret.
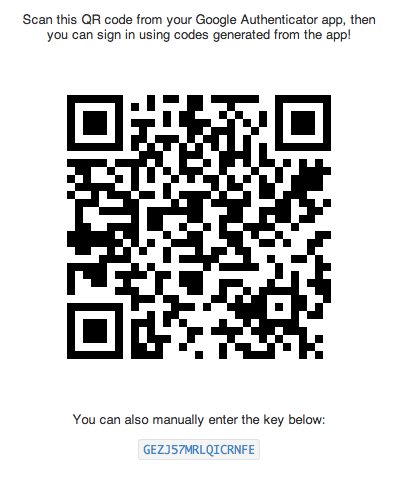
After signing in, you'll see a QR code you can scan to set up the Google Authenticator app. Below that is the secret, which we will use to set up the Pebble app.

5. Enter the secret into the Pebble source code
Copy the secret that you just got from indieauth.com, and paste it into the configuration.txt file on a new line.
indieauth:C6LGRBGTWWUEDGMK
6. Compile and install the app
Build the configuration file with
./configuration.py
Then you'll need to link in the Pebble SDK tools into the folder. You can do this with the following command, replacing the path of your Pebble SDK as appropriate. Be sure your shell is in the project folder, since that's what the . at the end of the command refers to.
../PebbleSDK-1.12/Pebble/tools/create_pebble_project.py --symlink-only ../PebbleSDK-1.12/Pebble/sdk .
Now you can build the app as usual with:
./waf
This will result in the app binary being built into the "build" folder, build/authenticator.pbw. Get this file onto your phone. You can do this by putting it in a web-accessible folder if you're running a web server on your computer, or you can launch the built-in web server by running the below command, which will start a web server on port 8000 serving files in the current folder.
python -m SimpleHTTPServer 8000
7. Use it!
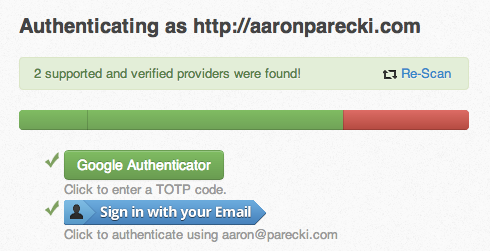
Now, when you sign in to a site using indieauth.com, you'll see a new option for entering a TOTP code!

Launch the app on your Pebble and enter the code, and you're all set! Password-less logins from your Pebble watch!
