#indieweb
-
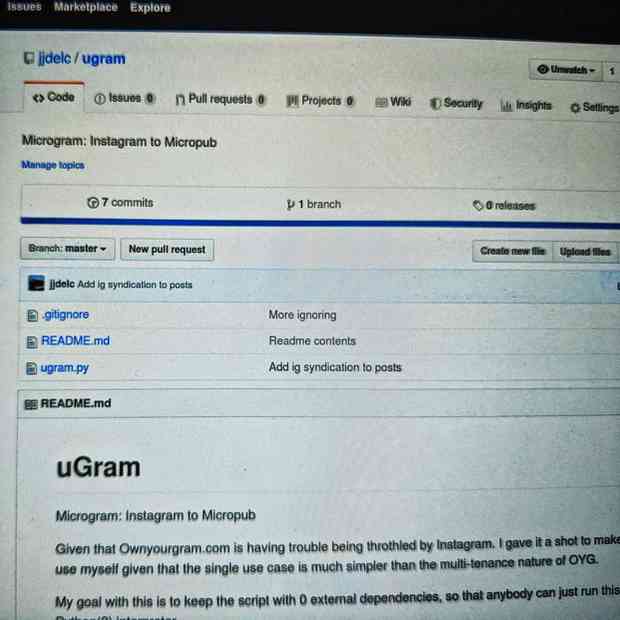
I didn't want to post on Instagram until I had this problem solved. I need my Instagram posts to be copied to my blog so i have a controlled copy of my content. The service I used got blocked by Instagram so I had to write my own. So now I'm good again. Remember, we're in a borrowed platform and we don't control if our data gets deleted or removed. #indieweb #micropub #pesos #nerd #webdev #python #Developer #webdeveloper #geek #programmerlife #programmer #dev #code #coderlife #coder

-
-
Platforms kill ownership. Post everything, and I mean everything, to your own websites. Link from platforms, sure, but don’t cede your control to the social giants. They don’t care about you. #IndieWeb
-
Syndicating My Tips to Foursquare
I realized I have been avoiding leaving tips in Foursquare because I didn't have a good way to post them from my website. So today I added the ability to syndicate my posts as Foursquare tips.continue reading... -
Tweaks Ali Spittel’s face tracking filter demo to include a “snapshot” button that creates an image you can right-click and save.
Next up: can I make this into a Micropub client to post directly to my site?

-
-
-
Unlisted Posts
At IndieWebCamp Amsterdam I finally implemented unlisted posts for my website! This has been on my list for a while, and is a prerequisite for being able to do fancier things like posting full photo albums to my site, so I decided to take the plunge and finally get this done.continue reading... -
I'm thinking of how to pull my Google Maps Timeline data in a machine-readable format. I want a GPS tracker project like @aaronpk's!
also I need a nickname cache and interface for posting those checkin spots! #itches
-
going to #IndieWebCamp Amsterdam TODAY 10:00 at Codam Coding College with @aaronpk @ton_zylstra @schmarty @adactio @david_bryant & more!
Looking forward to great #indieweb demos & #barcamp breakout sessions!
about: https://indiewebcamp.nl/
wiki: https://indieweb.org/2019/Amsterdam -
So, I'm migrating my YouTube subscriptions to Microsub, thanks to YouTube's RSS support. I think that when I make my own IndieWeb reader, I'll special-case YouTube posts by adding a YouTube embed inside of them. Or maybe by downloading the video with yt-dl and offering it as a u-video. It'll also serve as an archive... but my HDD would explode!
-
I’m Taking Ownership of My Tweets—zachleat.com
I fully expect my personal website to outlive Twitter and as such have decided to take full ownership of the content I’ve posted there. In true IndieWeb fashion, I’m taking ownership of my data.
-
One of the principles of #IndieWeb I really love is to encourage plurality of solutions. Have everyone build *what works for them* - it's the antidote to the "best practice" kool aid.
https://indieweb.org/plurality