WeChat ID
aaronpk_tv
-
Day 56: Added a Reset Login Button to Quill #100DaysOfIndieWeb
This morning, Marty mentioned that he was having trouble with Quill because of my previous change where I updated the default scope to "create" instead of "post". (I documented this change as part of Day 51, but I suppose it could have been its own 100days project itself!)continue reading... -
Day 56 - Concerto No. 56 in Cm
Day 56. For today's song, my dad chose the instrumentation and style, and I had to see what I could come up with. He gave me "horns" and "concerto". So I started by studying the structure of concertos. A concerto typically features a single instrument soloist, with an orchestra or piano backing it up. They typically start out with an "exposition" from the instruments other than the featured instrument, introducing the theme. Then the second exposition features the soloist introducing the theme again. This is followed by a "development" section, featuring the soloist, usually in a different key, which ends by building up on the maj7th chord to a coda section which repeats the original theme in the tonic. My challenge was to fit all this in under a minute, so I basically have one phrase per section. I started by using the motif from Day 3 and building everything up around that. The very last phrase is basically the Day 3 song at the end.continue reading... -
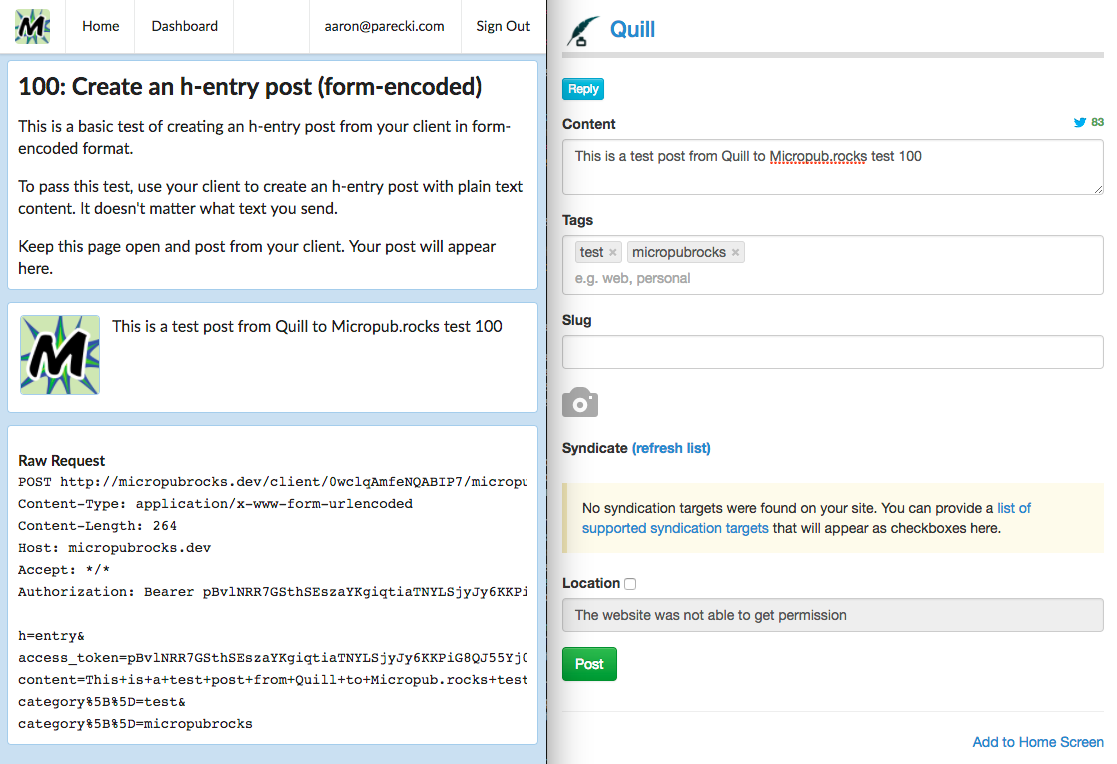
Day 55: Showing the Raw Request in Micropub.rocks #100DaysOfIndieWeb
 Today I added a section to Micropub.rocks that shows the raw request that was received from the client. This way it is very obvious what your client sends, which should help while developing your client.continue reading...
Today I added a section to Micropub.rocks that shows the raw request that was received from the client. This way it is very obvious what your client sends, which should help while developing your client.continue reading... -
Day 55 - Cello
Day 55. I liked the electric cello instrument I used yesterday and wanted to explore it more today. This one features the cello with just a few instruments to back it. The recordings are amazing, and the electric cello is a really interesting instrument that sounds quite different from a regular cello while still being pretty expressive. It's basically the electric guitar equivalent for something the size of a cello. No resonant body, just capturing the sounds from the vibrating strings.continue reading... -
How to build cross-platform mobile apps using nothing more than a JSON markup (medium.freecodecamp.com)










