WeChat ID
aaronpk_tv
#css
-
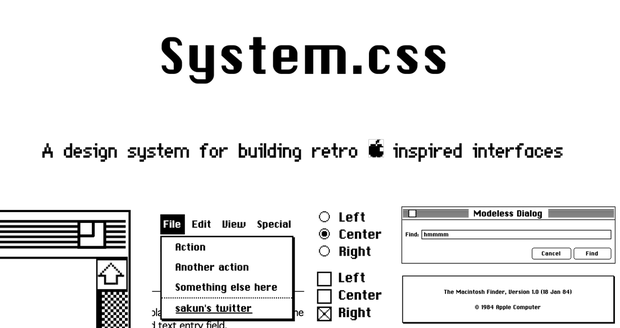
so i made a lil #CSS library that allows you to implement a classic monochrome MacOS interface.
calling it System.css, as it's based on Apple’s Monochrome System OS that ran from 1984-1991.
🔗 https://github.com/sakofchit/system.css
-
Ayup. It’s always “It’s 2020, how do I center things on the web with #css?1!!” and never “how are you doing person who runs the W3C account?” You deserve a break today.
