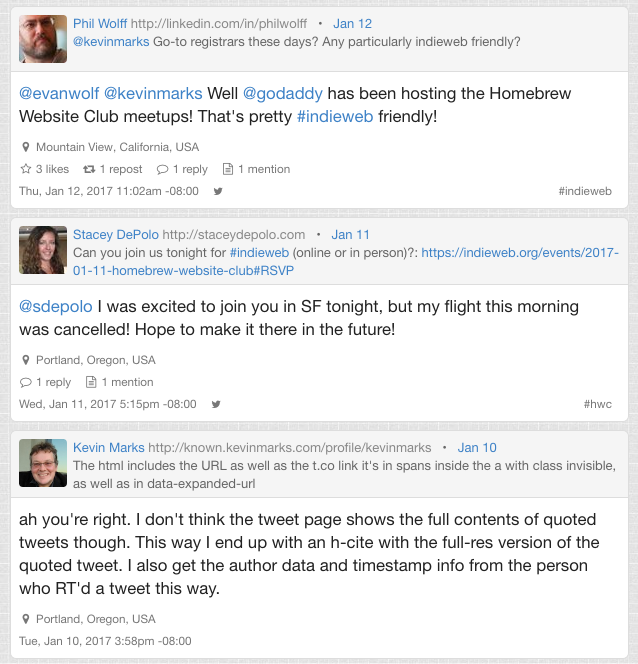
Today I worked on automatically expanding the contents of my reply contexts whenever a new post is created. I also have a utility to fetch the reply context for older posts. I ran it for the first page of replies on my replies feed, and I'm super excited that they are looking pretty good now!

Overall this was pretty straightforward, since a lot of the work had already been done last week when I did the same for repost content. I refactored that code to be able to use the same code for handling the reply contexts.
Now whenever I post a reply, my website will fetch the contents of the post I'm replying to and show it on the page! I even made it fetch photos in the post I'm replying to, and the photos are included in the reply context.

This was a pretty big step in restoring my website functionality to the state it was in before I rewrote everything at the beginning of last year. I made the tough decision to cut reply context display in order to launch my new website without more delays last year.
I'm also much happier with the implementation of it this time around compared to my previous implementation. In this implementation, I store the contents of the post I'm replying to in my reply post itself, rather than in some external database or file. It makes each of my posts more self-contained, since I only need to use contents from the one storage file to render the post, rather than trying to look up the external post from some other part of my system.
Here's what the storage file looks like for one of my replies now.
---
published: "2017-01-11T17:15:17-08:00"
type: entry
content-type: text/plain
client_id: https://quill.p3k.io/
properties:
in-reply-to:
- type: h-entry
properties:
url: https://twitter.com/sdepolo/status/819350609933414400
author:
type: h-card
properties:
name: Stacey DePolo
photo: https://s3-us-west-2.amazonaws.com/aaronparecki.com/pbs.twimg.com/4e14debae18b8ca045d66561f5d8d0472b9b86defb6b889fc067b1828f8dd330.jpg
url: http://staceydepolo.com
category: indieweb
published: "2017-01-11T17:09:42-08:00"
content:
text: 'Can you join us tonight for #indieweb (online or in person)?: https://indieweb.org/events/2017-01-11-homebrew-website-club#RSVP'
location:
type: h-adr
properties:
latitude: 45.588480
longitude: -122.595060
locality: Portland
region: Oregon
country-name: USA
category: hwc
p3k-slug: hwc
p3k-channel: replies
syndication: https://twitter.com/aaronpk/status/819352023543840768
...
@sdepolo I was excited to join you in SF tonight, but my flight this morning was cancelled! Hope to make it there in the future!
