Quill started out as a sample Micropub client with a lot of useful debugging information. As it's grown, I've been slowly adding more posting interfaces to Quill, and tweaking them to look less like a debugging tool and more like a real app. Instead, micropub.rocks has taken over as a more detailed debugging utility for building a Micropub endpoint, so I can now optimize Quill for being more user-friendly and less developer-focused.
At IndieWebCamp Germany in 2015, I added a rich editor to Quill, inspired by the clean Medium interface. You can even use the Quill rich editor without being logged in! It will save the post to your browser's localstorage as a draft, and let you post it after you log in. I wanted to make an interface that anybody would feel comfortable writing in, and be able to show it to people without them first logging in, as an introduction to what it might look like to have nice writing applications that aren't tied to a specific backend like Medium.
In order to help people get started with Quill, today I wrote some more documentation for it!
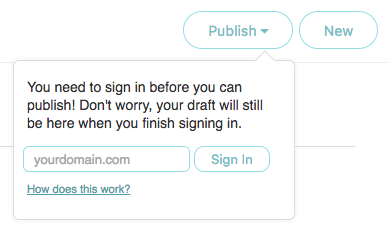
When you're logged out and click the "publish" button, it prompts you to log in and links out to the documentation home page.

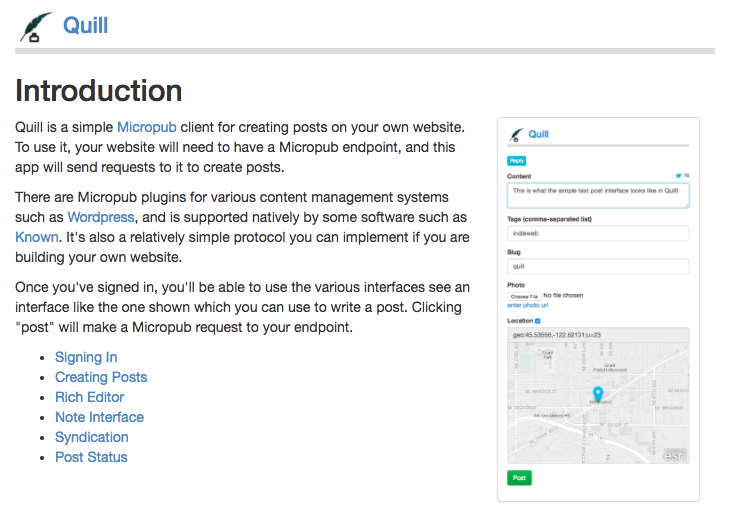
The documentation page contains a short introduction, targeted at general users of Quill rather than developers, and then links to the specific pages that you'd need to read for developing a Micropub server that can work with Quill to learn about the specific properties it sends.

So far I've written the overview page, and documented the Rich Editor and basic note interface, as well as written about syndication and the new "post status" option.
Happy reading! https://quill.p3k.io/docs

Enjoying using Quill to post to my Known site. Thanks for the continual improvements Aaron! #100daysofindieweb #quill