First #IndieWebCamp hack day project complete! I'm finally starting to get an understanding of CSS Grid.
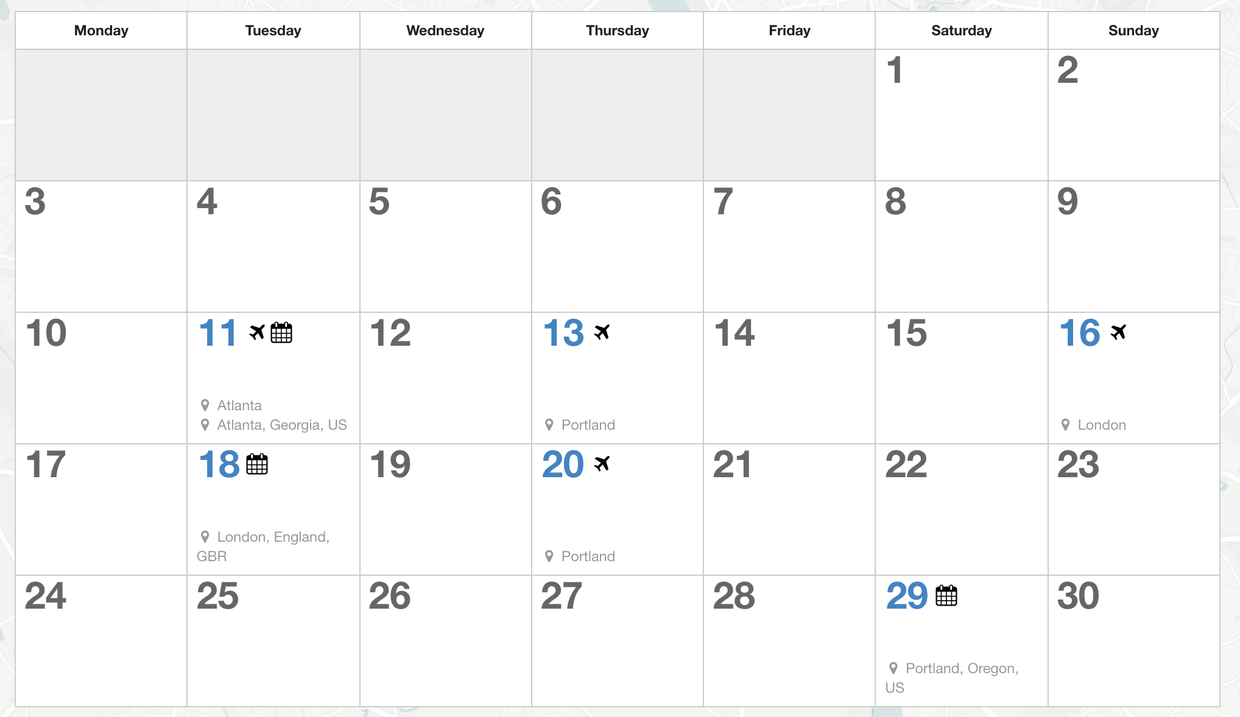
Thanks to help from @tantek I was able to fix the display of my monthly calendars at https://aaronparecki.com/2019/04 by switching from table display to flex>grid>flex with table>tr>td markup. Kept the table markup and was able to remove one level of nested divs inside too!
The <table> element is a flexbox, the <tr>s are a grid, and the <td>s inside are a flexbox. This lets the rows of the calendar vary in height, but forces the height of the cells of each row to be the same height. Finally the city names at the bottom are able to be "stuck" to the bottom of the cell.
WeChat ID
aaronpk_tv


@aaronpk i'm all for using grid, but <tr> is a 1D row element so there's no real difference w flexbox, is there? you could use align-items: stretch