Ever since launching the new version of my website in 2016, I haven't had the special meta tags that Facebook, Twitter and Slack use for showing the nice preview of links shared. It's been annoying me a bit when I share a link to a blog post that they don't look good there.
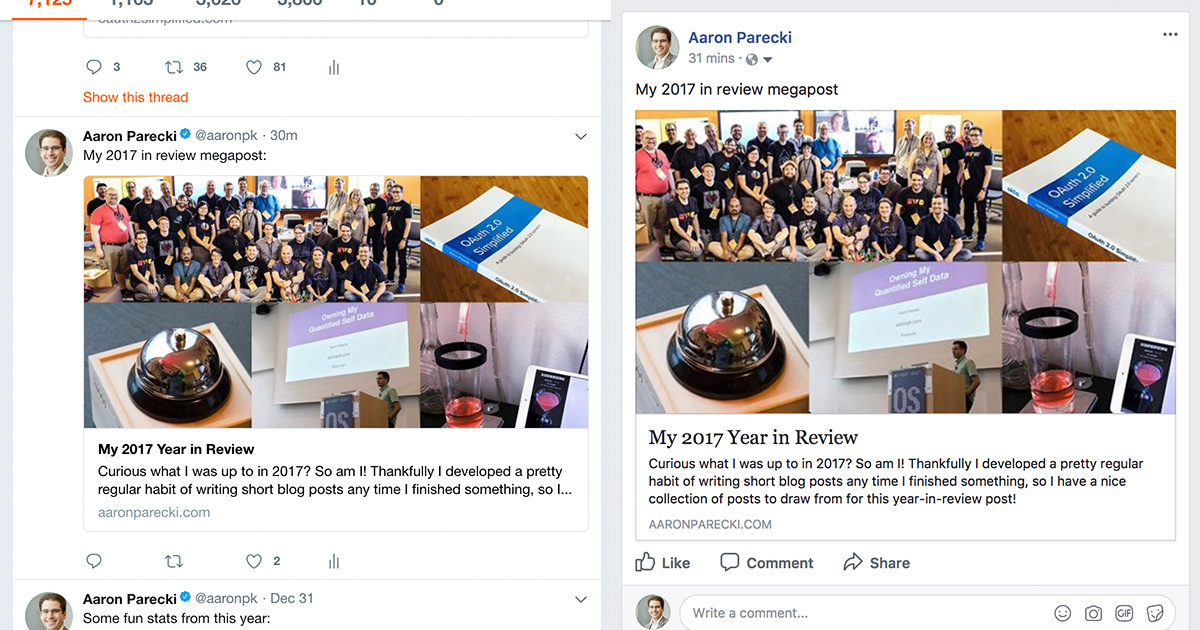
Today I begrudgingly added the Facebook Open Graph tags to my post permalinks so that my posts look better when shared.

I say begrudgingly because my posts are already machine-parsable thanks to the Microformats on the page. For example, here's the parsed version of a recent blog post in Microformats JSON format, as well as in the cleaned-up JF2 JSON format. It's certainly possible to use that data to generate a rich link preview, but in the mean time, Twitter and Facebook have their own formats using HTML meta tags.
In order to generate the tags for my site, I didn't need to add any additional properties to my storage. Generating the tags is straightforward for articles, I use the article name, featured image if set, and generating the summary involves taking the first few sentences of the first paragraph unless there is an explicit summary set.
For other kinds of posts it was a little trickier determining what to use. I had to write a little bit of logic to pull the first few words of note posts to use as the OGP title. Some of my posts don't have a "photo" property but instead have a map image, so I had to pull that value out explicitly.
Lastly, Twitter has their own set of tags, but will also use the Facebook tags if those are present. The only tag I needed to set on Twitter was telling it which style of card to use, either the large image style or standard. If my post has a featured image, then it will use the large image style, otherwise uses the small one.
Thankfully, Slack will also use the Facebook tags, so my posts will also look better when shared into Slack now too.
