I've been using Quill to write all these #100DaysOfIndieWeb posts, which is a great way to find the pain points in the interface. After having written 14 articles in the last 14 days, the main thing I want to be able to do is start an article here in the Quill editor, save it as a draft to my website, then open up the raw HTML to make fine-grained edits, and only after I'm done, actually publish it.

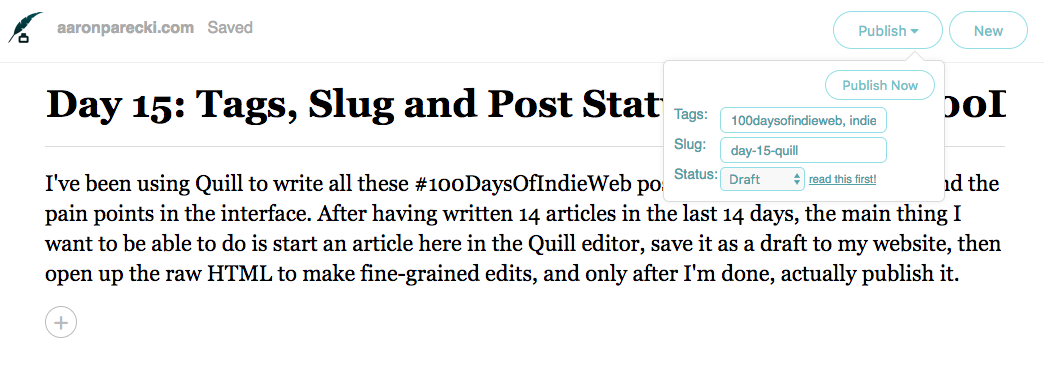
I also added tags and slug fields so that I don't have to add those after the fact too!
The "status" property is an experimental extension to Micropub, being documented here: https://indieweb.org/Micropub-extensions#Post_Status I started out this morning by documenting how Wordpress handles post status in their interface. That research has been captured on the wiki.
In order to support this on my website, I first had to recognize the property in the Micropub request to set an internal flag for whether a post is a draft. When a post is a draft, it is not shown in lists to logged-out users, although if you know the permalink, you can see the post when you're logged out.
I also never send Webmentions or publish to the WebSub hub for draft posts. I only send Webmentions after the post is published and publicly viewable.
I'm also interested in incorporating the idea of "visibility" of posts into Micropub and my website. Flickr has a great implementation of this known as the "Guest Pass". I plan to research this more in the future to see if I can incorporate some of that into my website.

