I've never really been a fan of using pinned posts on my Twitter profile, so I didn't expect this would be something I wanted on my own website. On my own home page I can just write whatever I want above my posts, so I don't really need "pinned posts" there either. However I just found a use for pinned posts, but not on my home page!
I've been sharing the link to my 100 days tags with people as a way to share the content quickly. I wanted to be able to have a little intro post above the list of posts, and I realized that "pinned posts" matched the pattern of what I wanted pretty nicely!
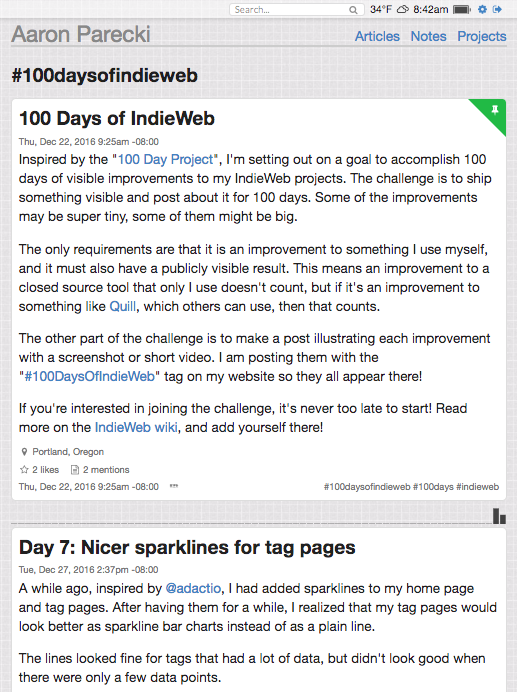
So now, on tag and channel pages on my site, I can mark a post as "pinned" and it will always show up on top! The first post I've pinned is on my #100DaysOfIndieWeb tag page.

My pinned posts appear with a green corner with a pushpin icon, above the list of other posts. The sparkline for the tag appears below the pinned post. The other thing pinning a post does is removes it from appearing in the list of posts for that tag where it would normally appear. However the pinned post will still appear in the normal positions for any other tags as well as my home page.
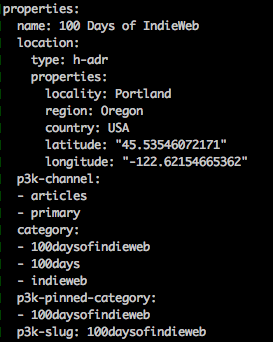
To support pinned posts in p3k, I added custom properties to my Microformats2-based storage, called "p3k-pinned-category" and "p3k-pinned-channel". Any categories or channels listed in those properties will cause the post to be pinned there. Here's what the post looks like in my storage file.

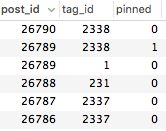
When my DB index processes this post to sort this post into category and channel lists, it catches the list of pinned categories/channels and adds a flag to the database table to mark that as pinned for the category.

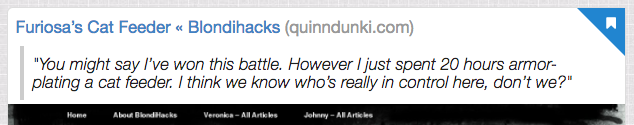
Another minor change I launched as part of this was fixing the rounded corner for my posts with colored corner flags. Previously, they looked like this:

Now, the colored corner matches the rounded corners of the rest of the post:

It's a subtle change but was bothering me for a while, and now that pinned posts means these corners will appear in more places, I wanted to fix it.
