Part of our work at Esri is to build open-source projects that support people building fun and new mapping applications. We are happy to announce four open source Javascript projects we've been working on in the last few months!

- Esri-Leaflet is a Javascript library to help developers build lightweight applications using the Leaflet Javascript mapping library.
- Geoservices.js is a Javascript client for accessing ArcGIS Online services from the browser or Node.js.
- Terraformer is a geometry toolkit for working with different geometry formats and building geo databases.
- Pushlet is a simple API for sending notifications through the Apple and Google push notification services.
Esri-Leaflet
Esri-Leaflet is a Javascript library to help developers build lightweight applications using the Leaflet Javascript mapping library.
It works well with Terraformer for converting data between different geo formats, and geoservices-js for making advanced requests to ArcGIS REST services such as place finding and reverse geocoding.
If you're familiar with Leaflet, you'll feel right at home using this library. All of the Leaflet conventions are followed, so you can use ArcGIS services in a familiar style.
One of the major benefits of using Esri-Leaflet over accessing the ArcGIS map tiles directly is this library handles displaying the correct attributions depending on the visible map area.
Esri-Leaflet also has support for displaying retina basemaps!
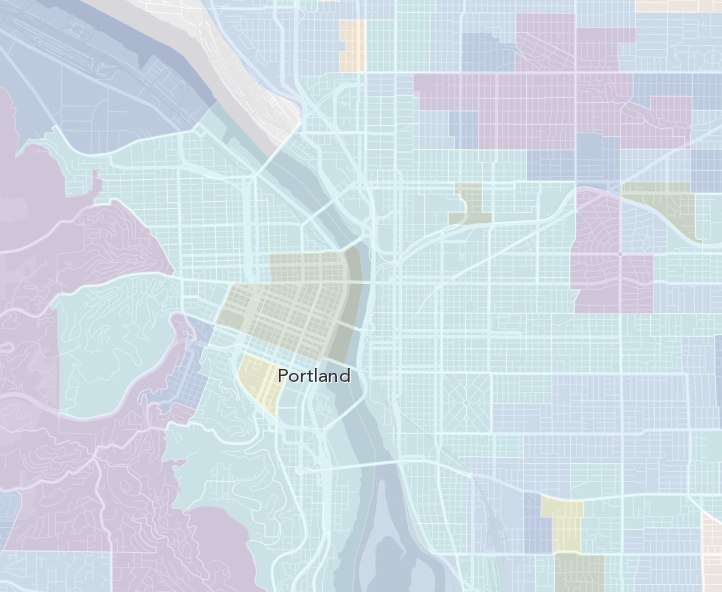
Demographic Data Service
Below is an example of displaying a tiled ArcGIS map service over the gray basemap in an Esri Leaflet map.
It's as simple as this code snippet!
var baseUrl = "http://services.arcgisonline.com/ArcGIS/rest/services/Demographics/USA_Tapestry/MapServer";
tiledLayer = L.esri.tiledMapLayer(baseUrl, {
opacity: 0.25,
zIndex:2,
detectRetina: true
}).addTo(map);
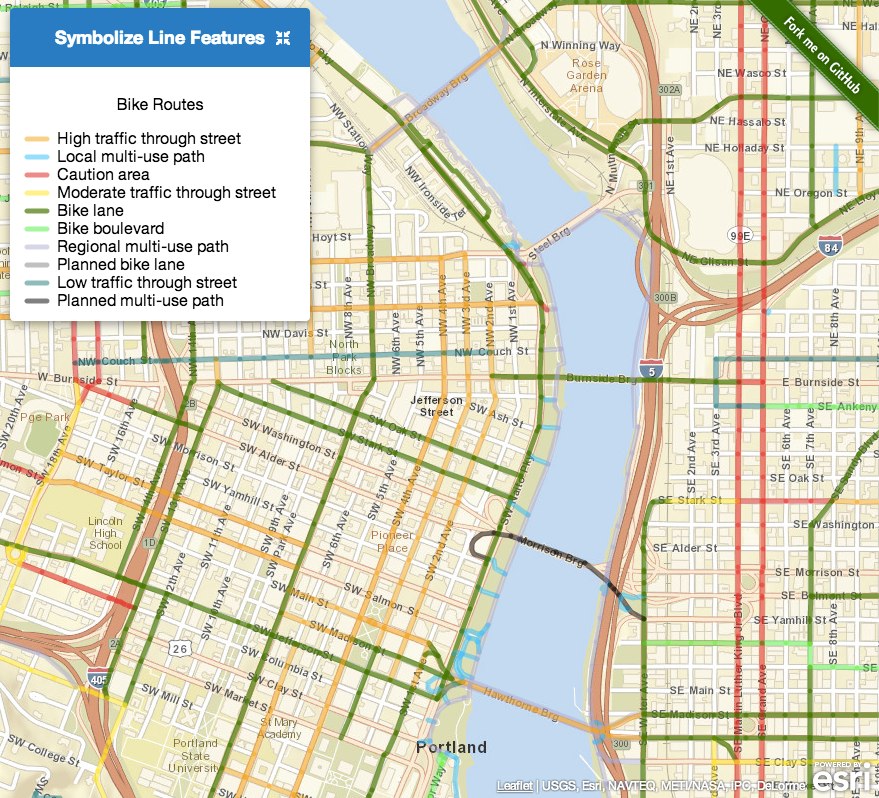
Bike Routes
Of course we're not limited to displaying just points or polygons, lines work too! Here is a map showing bike routes in Portland.
L.esri.featureLayer("http://services.arcgis.com/uCXeTVveQzP4IIcx/arcgis/rest/services/bike_rte/FeatureServer/0", {
style: function (feature) {
return getStyle(feature);
},
onEachFeature: function(geojson, layer){
layer.bindPopup("<h3>"+geojson.properties.BIKEMODE+"</h3><p>"
+(geojson.properties.PREFIX ? geojson.properties.PREFIX : "")+" "
+(geojson.properties.STREETNAME ? geojson.properties.STREETNAME : "")+" "
+(geojson.properties.FTTYPE ? geojson.properties.FTTYPE : "")+"</p>");
}
}).addTo(map);
More Demos
Check out more demos on the Esri-Leaflet Github page!
Geoservices.js
Geoservices.js is a Javascript client that allows you to retrieve data and make queries against ArcGIS Online and to other services that adhere to the Geoservices specification.
It works both in the browser:
<script src="browser/geoservices.js"></script>
<script>
var client = new Geoservices();
</script>
and from Node.js!
var Geoservices = require('geoservices');
var client = new Geoservices();
Currently it can be used to consuming free services, and you can also use it to authenticate and consume paid services. For now, it supports geocoding and feature services, and will soon support the directions and routing services and eventually the geometry service.
Here is sample code for using the simple geocoder service:
client.geocode({ text: "920 SW 3rd Ave, Portland, OR 97204" }, function (err, result) {
if (err) {
console.error("ERROR: " + err);
} else {
console.log("Found it at " + result.locations[0].feature.geometry.y + ", " result.locations[0].feature.geometry.x);
}
});
Terraformer
Terraformer is a geometry toolkit for working with different geometry formats and building geo databases.
Terraformer is a lightweight Javascript library that can be used both from the browser and from Node.js.
You can use Terraformer to
- View GeoJSON on an ArcGIS map
- Visualize Well-Known-Text with an R-Tree index
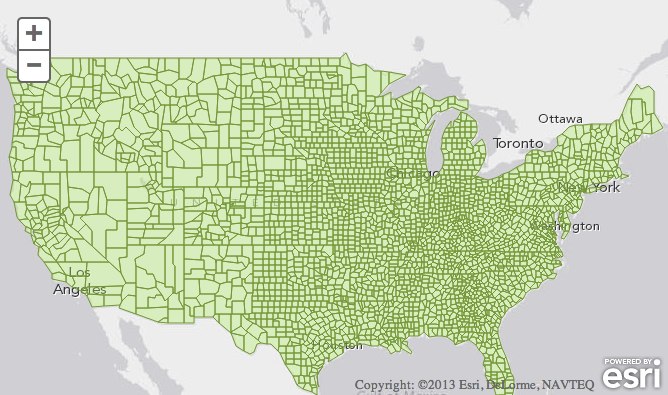
- Visualize and search US County data using Terraformer's GeoStore
- Create a simple timezone API with Terraformer and Node.js
For example, Terraformer can load in a file of all the US counties, build an R-Tree index, and can then quickly query which county a given latitude/longitude is within.
Pushlet
Pushlet is a simple API for sending notifications through the Apple and Google push notification services.
If you've ever had the pleasure of working directly with the Apple APNS API, you know how difficult it can be to get it right. To connect to APNS, you have to configure SSL certificates to authenticate, and then it requires maintaining a persistent socket connection to the servers rather than making a new connection for each push notification.
Pushlet is a stateless wrapper around the API designed to make it easier to use, like you'd use a typical HTTP API. Pushlet uses Redis as a temporary data store to store certificates, and maintains the socket connections to the APNS service so you don't have to worry about it.
Using Pushlet to send a notification is as simple as making a POST request to the Pushlet endpoint like the following:
{
"appId": "com.example.iphone",
"deviceId": "809f1d3237cd219c1c672bb141f6e18513fd86a073479ef295fd0e1687270853",
"mode": "production",
"notification": {
alert: "The quick brown fox jumps over the lazy dog"
}
}
If Pushlet doesn't yet have the certificate for this appId, it will respond with this message:
{
"response":"error",
"error":"missing certificate"
}
Then you just re-send the message including the push certificate.
{
"appId": "com.example.iphone",
"deviceId": "809f1d3237cd219c1c672bb141f6e18513fd86a073479ef295fd0e1687270853",
"mode": "production",
"notification": {
"alert": "The quick brown fox jumps over the lazy dog"
},
"cert":"-----BEGIN CERTIFICATE-----\nMIIFV...",
"key":"-----BEGIN PRIVATE KEY-----\nMIIEvQI..."
}
after Pushlet successfully connects to APNS and delivers the message, it will wait for a specified time to see if the socket is closed (Apple's way of indicating an error condition) and if the socket remains open, responds with "ok".
{
"response": "ok"
}
Of course once you're certain your certificates are configured properly and have successfully sent push notifications to your devices, you can disable the timeout and speed up the HTTP response.
{
"appId": "com.example.iphone",
"deviceId": "809f1d3237cd219c1c672bb141f6e18513fd86a073479ef295fd0e1687270853",
"mode": "production",
"notification": {
alert: "The quick brown fox jumps over the lazy dog"
},
"timeout": 0
}
{
"response": "sent"
}
Since Pushlet does not store device tokens, and is not the primary store of push certificates, you can easily run multiple instances of Pushlet on a cluster of machines to increase throughput.