WeChat ID
aaronpk_tv
#css
-
Centered and Cropped Thumbnails with CSS
 When working on my photo album thumbnail navigation for this site, I wanted a way to show a square thumbnail of a photo, centered and cropped from the original version. I wanted this to work without pre-rendering a square version on the server, and without using background image tricks.continue reading...
When working on my photo album thumbnail navigation for this site, I wanted a way to show a square thumbnail of a photo, centered and cropped from the original version. I wanted this to work without pre-rendering a square version on the server, and without using background image tricks.continue reading... -
Sticky headers (adactio.com)"The other “gotcha!” with having a sticky header is making sure that in-page anchors still work. Nicolas Gallagher covers the options for this in a post called Jump links and viewport positioning. Here’s the CSS I ended up using:
:target:before {
content: '';
display: block;
height: 3em;
margin: -3em 0 0;
}"
-
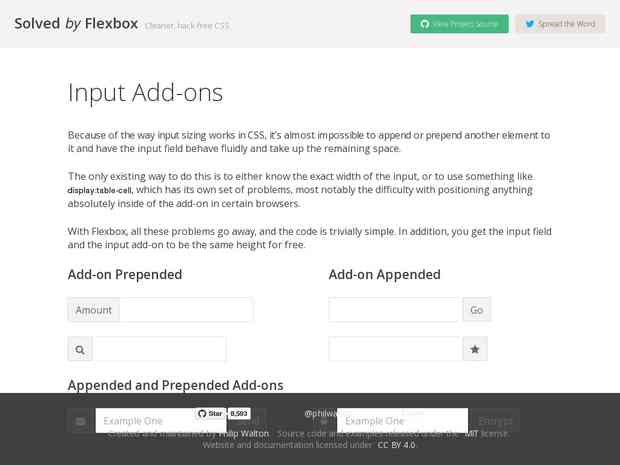
Flexbox Patterns (www.flexboxpatterns.com)"Build awesome user interfaces with CSS flexbox. Examples and source code included."
-