
Webmention is one of the fundamental indieweb building blocks. It enables rich interactions between websites, like posting a comment or favorite on one site from another site. This post will walk you through the simplest way to get started sending webmentions to other sites so that you can use your own site to join the conversations happening on the Indie Web.
So what do you need to walk through this tutorial? We'll use static files and simple command line tools so that you can easily adapt this to any environment or programming language later.
Get started
First, we'll create a new HTML file that we'll use to contain the comment to post. At the very minimum, that file will need to contain a link to the post we're replying to.
<!doctype html> <meta charset="utf-8"> <title>Hello World</title> <body> <p>in reply to: <a href="https://aaronparecki.com/2018/06/30/11/your-first-webmention">@aaronpk</a></p> <p>Trying out this guide to sending webmentions</p> </body>
Go ahead and copy that HTML and save it into a new file on your web server, for example: https://aaronpk.com/reply.html. Take your new post's URL and paste it into the webmention form at the bottom of this post. After a few seconds, reload this page and you should see your post show up under "Other Mentions"!

Making it look better
That's a great start! But you might be wondering where your comment text is. To make your comment show up better on other peoples' websites, you'll need to add a little bit of HTML markup to tell the site where your comment text is and to add your name and photo.
Let's take the HTML from before and add a couple pieces.
<!doctype html>
<meta charset="utf-8">
<title>Hello World</title>
<body>
<div class="h-entry">
<p>in reply to: <a class="u-in-reply-to" href="https://aaronparecki.com/2018/06/30/11/your-first-webmention">@aaronpk</a></p>
<p class="e-content">Trying out this guide to sending webmentions</p>
</div>
</body>
Note the parts added in green. These are Microformats! This tells the site that's receiving your webmention where to find specific parts of your post. We first wrap the whole post in a <div class="h-entry"> to indicate that this is a post. Then we add a class to the <a> tag of the post we're replying to, as well as a class to the element that contains our reply text.
Now, take your URL and paste it into the webmention form below again. After a few seconds, reload the page and your reply should look more complete here!

Now we see the text of the reply, and also notice that it moved out of the "Other Mentions" section and shows up along with the rest of the replies!
Of course this web page still looks pretty plain on your own website, but that's up to you to make it look however you like for visitors visiting your website! As long as you leave the h-entry and other Microformats in your post, you can add additional markup and style the page however you like!
Adding your name and photo
Let's make the comment appear with your name and photo now! To do this, you'll need to add a little section to your web page that indicates who wrote the post.
In Microformats, the author of a post is represented as an h-cards. An h-card is another type of object like h-entry, but is intended to represent people or places instead of posts. Below is a simple h-card that we'll add to the post.
<div class="h-card"> <img src="https://aaronpk.com/images/aaronpk.jpg" class="u-photo" width="40"> <a href="https://aaronpk.com/" class="u-url p-name">Aaron Parecki</a> </div>
When we add this h-card into the post we've written, we need to tell it that this h-card is the author of the post. To do that, add the class u-author before the h-card class like the example below.
<!doctype html>
<meta charset="utf-8">
<title>Hello World</title>
<body>
<div class="h-entry">
<div class="u-author h-card">
<img src="https://aaronpk.com/images/aaronpk.jpg" class="u-photo" width="40">
<a href="https://aaronpk.com/" class="u-url p-name">Aaron Parecki</a>
</div>
<p>in reply to: <a class="u-in-reply-to" href="https://aaronparecki.com/2018/06/30/11/your-first-webmention">@aaronpk</a></p>
<p class="e-content">Trying out this guide to sending webmentions</p>
</div>
</body>
Now when you re-send the webmention, the receiver will find your author name, photo and URL and show it in the comment!

Great job! If you've successfully gotten this far, you're now able to comment on things and even RSVP to events using your own website!
One more detail that you'll want to include on your posts is the date that your post was written. This will ensure the receiving website shows the correct timestamp of your post. If you eventually incorporate this into a static site generator or CMS where you show a list of your replies all on one page, then you'll also want to add a permalink to the individual reply in this post. Typically an easy way to solve both is with the markup below.
<a href="https://aaronpk.com/reply.html" class="u-url"> <time class="dt-published" datetime="2018-06-30T17:15:00-0700">July 30, 2018</time> </a>
We can add that to the post below the content.
<!doctype html>
<meta charset="utf-8">
<title>Hello World</title>
<body>
<div class="h-entry">
<div class="u-author h-card">
<img src="https://aaronpk.com/images/aaronpk.jpg" class="u-photo" width="40">
<a href="https://aaronpk.com/" class="u-url p-name">Aaron Parecki</a>
</div>
<p>in reply to: <a class="u-in-reply-to" href="https://aaronparecki.com/2018/06/30/11/your-first-webmention">@aaronpk</a></p>
<p class="e-content">Trying out this guide to sending webmentions</p>
<p>
<a href="https://aaronpk.com/reply.html" class="u-url">
<time class="dt-published" datetime="2018-06-30T17:15:00-0700">July 30, 2018</time>
</a>
</p>
</div>
</body>
Automatically sending webmentions
The last piece to the puzzle is having your website send webmentions automatically when a new post is created.
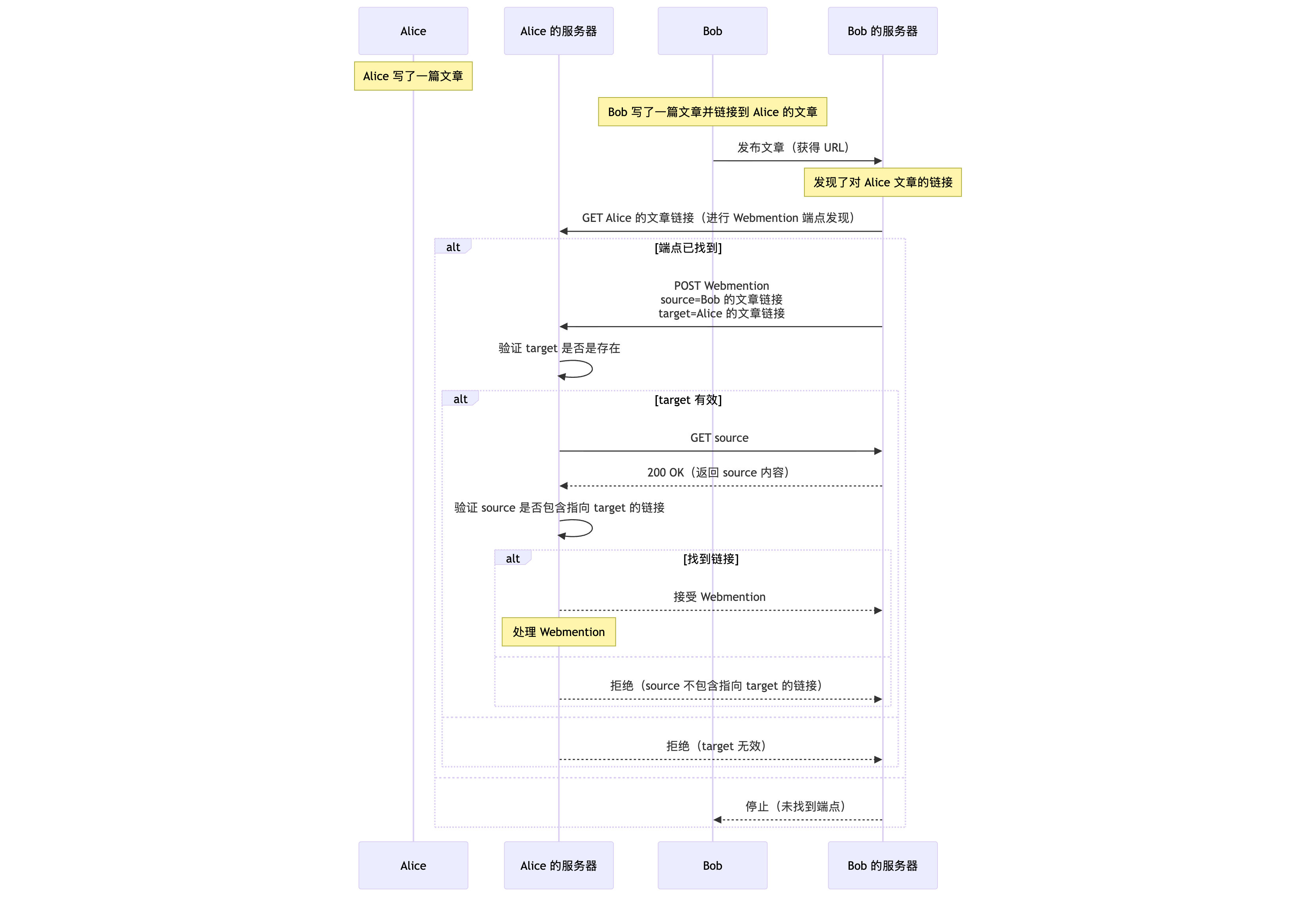
This part will require writing some code in your particular language of choice. You'll start by making an HTTP request to get the contents of the page you're replying to, then looking in the response for the webmention endpoint.
We can simulate this on the command line using curl and grep.
curl -si https://aaronparecki.com/2018/06/30/11/your-first-webmention | grep rel=\"webmention\"
The response will include any HTTP Link headers or HTML <link> tags that have a rel value of "webmention".
Link: <https://webmention.io/aaronpk/webmention>; rel="webmention" <link rel="webmention" href="https://webmention.io/aaronpk/webmention">
If you get more than one, the first one wins. You'll need to extract the URL from the tag and then send the webmention there.
Sending a webmention is just a simple POST request to the webmention endpoint with two URLs: the URL of your post (source) and the URL of the post you're replying to (target).
curl -si https://webmention.io/aaronpk/webmention \ -d source=https://aaronpk.com/reply.html \ -d target=https://aaronparecki.com/2018/06/30/11/your-first-webmention
The only significant part of the response is the HTTP response code. Any 2xx response code is considered a success. You'll most often receive either a 202 which indicates that the webmention processing is happening asynchronously, or if the receiver processes webmentions synchronously and everything worked, you'll get a 201 or 200.
In practice, you'll probably use a library for discovering the endpoint and sending the webmention, so here are a few pointers to start you out in a variety of languages.
Hopefully this guide was helpful to get you going in the right direction!
If you want to dive into the weeds, check out the Webmention spec as well as more details on reply posts.
When you want to put your automatic webmention sending implementation to the test, try sending webmentions to all of the links on the test suite, webmention.rocks!
If you have any questions or run into any issues, feel free to ping me or anyone else in the IndieWeb chat!









 James Evans -
James Evans -









We expect there will be students, teachers, designers, web developers, technologists, and people of all ages and ranges of ability from those just starting out with a domain to those running DoOO programs at colleges or even people running their own hosting companies.
We’ll meet via Zoom for audio/video and will use an Etherpad for real-time chat and note taking for the event. Feel free to add your ideas and questions to the etherpad in advance if you like.
We will
Agenda
Ideally everyone should bring a topic, short demonstration of something they’ve built or gotten working on their website, a question, or problem to discuss with the group. Depending on time and interest, we can try to spend 5-10 minutes discussing and providing feedback on each of these. If questions go over this time limitation, we can extend the conversation in smaller groups as necessary after the meetup.
RSVP
To RSVP to the meetup, please (optionally) do one of the following:
Invite your friends, colleagues, and students
Know someone who would be interested in joining? Please forward this event, or one of the syndicated copies to them on your platform or modality of choice.
Featured image: Hard Drive Repair flickr photo by wwarby shared under a Creative Commons (BY) license