It's very convenient to be able to quickly share a link to a code snippet, which is something I've mostly done using gist.github.com. While often the code snippets are sort of throwaway, I still feel bad that I'm posting them in a place that I don't control.
Today I added support to my site for natively posting code snippets. It wasn't nearly as hard as I was imagining it was going to be! Since my site doesn't have a posting interface of its own, that also meant that I needed to add support to Quill to create these posts via Micropub.
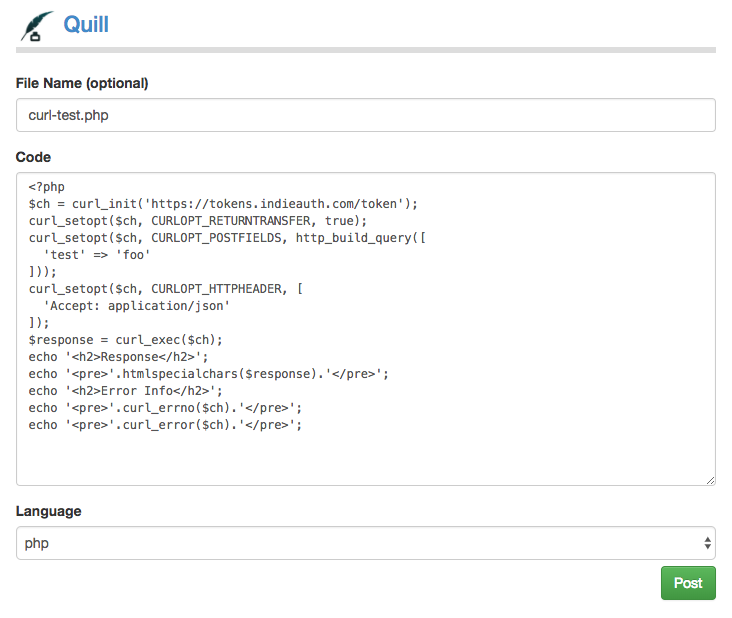
Since this is still relatively experimental, I didn't add a button to it in Quill, but the page is live.

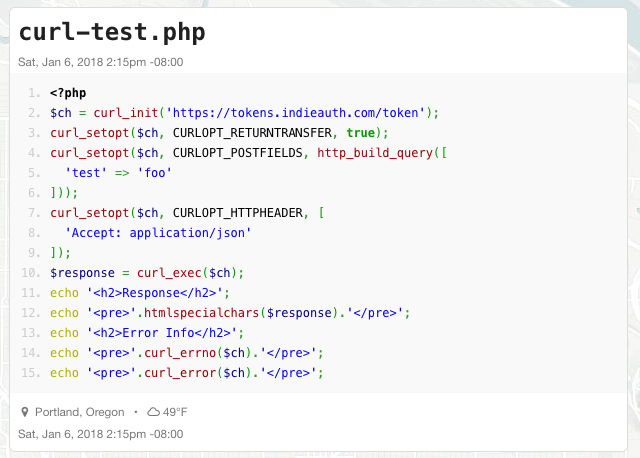
The only required part of this is the code box. The interface lets you optionally set a filename, which will automatically set the language if it matches a list of known languages. The language is included in order to indicate to my site which syntax highlighter to use. Here's what that ends up looking like on my site.

I use the GeSHi syntax highlighter, which covers a wide range of languages and works very well, but I'm not super happy with the colors it uses. I'd like to find a stylesheet or even a different syntax highlighter that looks closer to the colors on GitHub. In the mean time, I'm happy enough with this to use it.
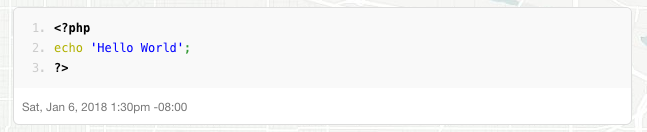
I ended up doing quite a bit of fiddling with my CSS to make these posts look good. You'll notice the grey background of the code block extends to the edges of the post, whereas normally there would be some padding. I also changed the font of the post name to a fixed-width font. If there is no filename, then I wanted the grey background to extend to the top of the frame, which is also something unique to these posts.

The last step of making this actually useful is to integrate this into my browser workflow, including editing the posts easily. There is a bookmarklet that will either open up a new window or launch the editing interface depending on whether I'm looking at an existing code post.
I'm pretty happy with this, and I hope I don't post on GitHub anymore unless I'm specifically using their fork feature of Gists!
