
Why Passwordless Logins?
There are many reasons passwords are terrible, especially passwords that you have to remember. There are also many situations in which it's not practical to enter a password, or it's not safe.
When I travel for IndieWebCamps or other conferences, I often need to log in to my website to give demos of things. Sometimes I'm giving a demo in front of a bunch of people, or using a computer that isn't mine. I can't be sure that there isn't a keylogger on the computer I'm using, or that my typing isn't being recorded by cameras for the livestream. It would be great if there was a way to log in on a guest computer without having to type in my password manually.
I was able to create a workflow where I replaced the password box on my website with a button which sends a login request to my phone. I then have to unlock my phone and confirm the login request from the device, and then the session on the desktop that requested the login is confirmed and I'm logged in.
But first, a bit of background.
Authentication Factors
There are generally three categories of authentication factors talked about in security.
- Something you know (Knowledge): A knowledge factor is something you know, such as your password.
- Something you have (Possession): Possession factors are something you have, such as a Yubikey, a phone, or some other physical security token.
- Something you are (Inherence): An Inherence factor is something you are, usually a biometric characteristic such as a fingerprint, voice pattern or iris pattern.
For most of computing history, only a knowledge factor (a password) was used. If you never wrote down the password, then a password is strictly a knowledge factor.
Lately, more systems are now requiring two factors of authentication, such as asking you for your password (Knowledge) and also requiring that you insert a security key (Possession). Apple accomplishes two-factor authentication with a password (Knowledge) and your fingerprint (Inherence). This obviously provides better security, since an attacker now needs to compromise two things with very different attack surface areas.
With the advent of password managers, more people are now turning passwords (Knowledge factors) into Possession factors. It's worth thinking about this from the threat model perspective. If someone is trying to hack into my account that has only a password, then it is possible to brute force the account eventually. If the account requires just a possession factor to log in, then if someone steals the physical device they can log in to my account. Password managers end up converting a password into a Possession Factor, since if someone steals the device that is storing my passwords, they would be able to use the passwords. Because of this risk, most password managers protect the device with either a "master password" (Knowledge Factor) or a biometric aspect, such as using Apple's TouchID (an Inherence Factor).
The Passwordless Workflow
Now that we have that out of the way, let's get into how I can use an iPhone app as the primary authentication factor for logging in to my website.
The workflow that I ended up using, and that I'll document in a future blog post, works as follows:
- Go to the website and, click "sign in"
- Enter my username, and press the "log in" button
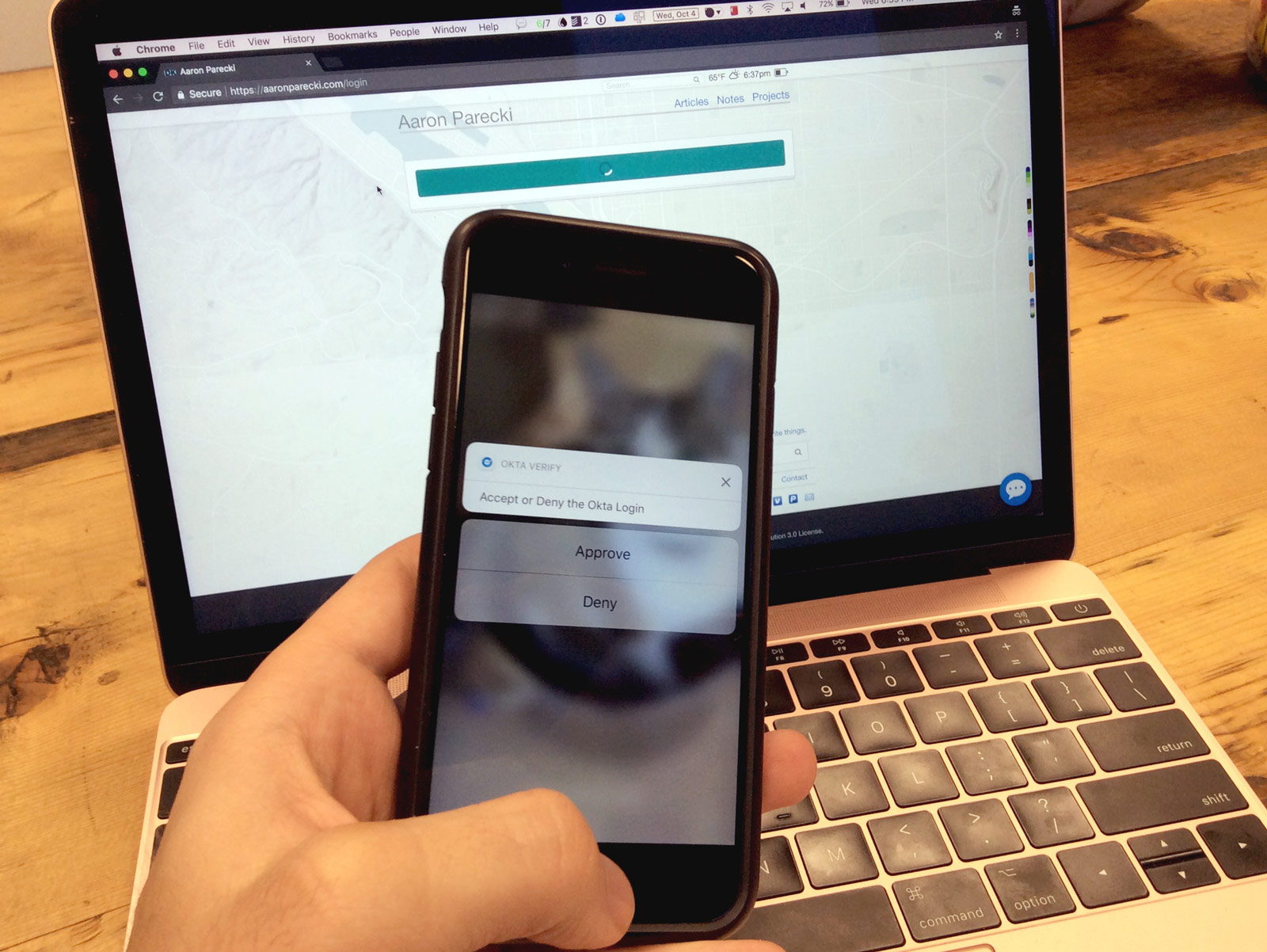
- A notification on my phone pops up asking to confirm the login
- Tap "approve", and swipe my thumbprint
- The website sees that I've confirmed the login request and starts the session
No password is required for this flow! Instead, we require two factors: something you have (your phone), and something you are (your fingerprint). This means we are now even more secure than using just a password.
To implement this on my website, I used the Okta Verify app, since they've gone to great lengths to create a secure iPhone app and they run servers that will handle that aspect of the security.
In addition to the server no longer accepting a brute-forceable password, we rely on the security provided by the Okta app and their servers to handle the multi-factor aspect of security.
Why is this more secure than TOTP?
TOTP is the spec used by Google Authenticator and other similar apps that ask you to enter a 6-digit code. Typically setting this up will involve scanning a QR code into an app, and then it will generate 6 digits that change every 30 seconds. You might be tempted to use this as a primary login factor, since ultimately the end user flow for this ends up looking similar to the Okta Verify flow outlined above. However, there are a couple reasons using TOTP as a primary factor isn't secure.
The TOTP spec, used by Google Authenticator and many others, is acceptable as a second factor of authentication. However it was not designed to be the primary factor.
If you try to use TOTP as the only factor, it is essentially a really bad password. Since the length and character set of the TOTP codes are known, an attacker only has to try guessing 6 digit passwords until they get in. Another attack vector is if someone can watch you enter a valid code, they could steal the code and log in on another device, since the codes can typically be replayed.
Because of these issues, TOTP is only acceptable as an additional factor after already confirming a first authentication factor such as a password.
Implementing the Flow
In a future blog post, I'll outline the steps required to actually implement this flow using the Okta Verify app.
