I'm excited to announce that Micropub is now a W3C Recommendation! It's been a long road, but we made it! This is the final stage in the W3C spec lifecycle, and means that the spec has gone through several stages of review, and all parts of the spec have been implemented by at least two people.

Incubation and Selfdogfooding
Micropub began in 2013 when I outlined a simple API to create blog posts and short notes for my website, and published it on the IndieWeb wiki. I implemented it on my server as well as in a few new client applications, and was quickly using it day-to-day. The main design goal with Micropub is that it should be easy to implement, and it should build on top of existing standards: OAuth 2.0 and the Microformats 2 vocabulary.
Micropub is also intended to be implemented incrementally. Rather than having to read, understand, and implement the whole spec, you can start by implementing the basics of just creating simple text posts. You can later expand your implementation to support more complex objects, as well as editing and deleting posts.
Implementations and Interoperability
One of the benefits of supporting Micropub on your server is that it allows you to leverage other peoples' work in building an interface to create posts on your own website. By 2014, there were already six independent server implementations, and four client implementations other than my own.
Over the next years, more and more people built out Micropub support in their blogging systems, including plugins for WordPress, Known, Kirby and more. Many client implementations have popped up as well, for a variety of platforms including the Micro.blog iOS application, a Ruby web app, an XMPP chat bot, and more. I also wrote a Micropub proxy service OwnYourGram which imports your Instagram photos to your website, and another called OwnYourSwarm that does the same for Foursquare checkins.
Micropub at the W3C
In 2015, the Social Web Working Group decided to adopt the Micropub spec to fulfill the client-to-server API aspect of our charter.
After taking the initial spec from the IndieWeb wiki and writing it up in W3C format, I brought it to the working group as an Editor's Draft. After working on it within the group for a few months, we resolved to publish it as a Working Draft in January 2016.
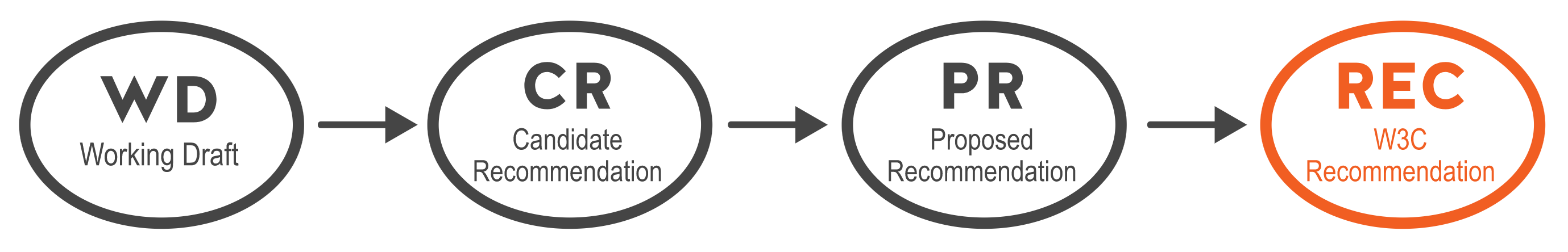
W3C Spec Lifecycle

Publishing a Working Draft is typically the first time the spec will be noticed by other groups within the W3C, as it's the first time a working group signals that a spec is intending to reach Recommendation status. Micropub went through 5 revisions of Working Drafts from January to July 2016, gathering feedback from implementers and incorporating it into the spec. The changes ranged from editorial clarifications, to changes that affect the implementations such as names of properties or response formats. You can see all of the changes in the Micropub working drafts here.
At the point the working group is satisfied that the spec is in good shape, the group can request that the spec be promoted to a Candidate Recommendation. To do so, the group must demonstrate that the spec has received "wide review" from people outside of the working group. We used GitHub Issues to get and track feedback, to make it easy to show the feedback received and how any feedback was incorporated into the spec. Publishing a Candidate Recommendation requires the approval of the W3C director.
Test Suite and Implementation Reports
The spec then stays in the Candidate Recommendation stage for a minimum of four weeks. This time is used to gather feedback from other W3C member companies, as well as gathering implementation reports from anyone interested in the spec. Implementation reports are meant to collect information on which parts of the spec are being implemented, in order to get a sense of how mature the spec is and how well it's written. While the implementation report may look like a checklist you have to complete, it's totally fine to submit it with only a few boxes checked. It's more of an evaluation of the spec than an evaluation of your implementation.
In the W3C Social Web Working Group, we set an intentionally high bar for our specs to graduate out of Candidate Recommendation. In order to be promoted from Candidate Recommendation to Proposed Recommendation, our group decided that each feature of the spec must be implemented by at least two independent implementations. This helps ensure that the spec really does encourage interop between implementations.
I created a test suite, micropub.rocks, that you can use to test your client and server implementations. The test suite helps you fill out the implementation report, and also is a great tool for debugging your application as you're building it out.

If you're building a server, micropub.rocks will pretend to be a client and will send you requests that hit all the edge cases of the spec. If you're building a client, you can use micropub.rocks as a server to test how well your client can create and edit posts.
Proposed Recommendation
At the point the working group has determined that all features of the spec have been implemented, and that the spec has been reviewed by people outside the working group, the group can decide to request that the spec be promoted to Proposed Recommendation. The spec can't have any substantive changes between Candidate Recommendation and Proposed Recommendation, but things like typo fixes are okay. The W3C director must approve the request to transition to Proposed Recommendation. The Proposed Recommendation step is one last chance to broadcast widely that the W3C believes the spec is ready to publish as a Recommendation, and gives the W3C Advisory Committee an opportunity to formally object to any aspect of the spec.
Micropub reached Proposed Recommendation status in April 2017.
Recommendation
The final step is to publish the spec as a W3C Recommendation. In order to be promoted from Proposed Recommendation to Recommendation, the W3C Advisory Committee and the Director must approve the request. Once a Recommendation, the spec is finished, and can only be changed by submitting Errata.
Getting Started

In addition to the test suite, there are already many clients and servers you can try out yourself! We've been documenting Micropub clients and servers on the IndieWeb wiki, so have a look around!
If you're building a blogging platform, you can allow your users choose from a wide variety of posting clients by implementing the Micropub spec.
If you're building a posting client and want it to work with many different server backends instead of hard-coding it to Twitter or other proprietary APIs, implement the Micropub spec and you'll quickly have people eager to start using the app!
I hope this post has been a useful overview of what I've been working on for the past several years, and gives you a bit of a sense of what it's like to work on specs at the W3C!
