OwnYourSwarm will now send webmentions for all the coins that Swarm awards to your checkins!
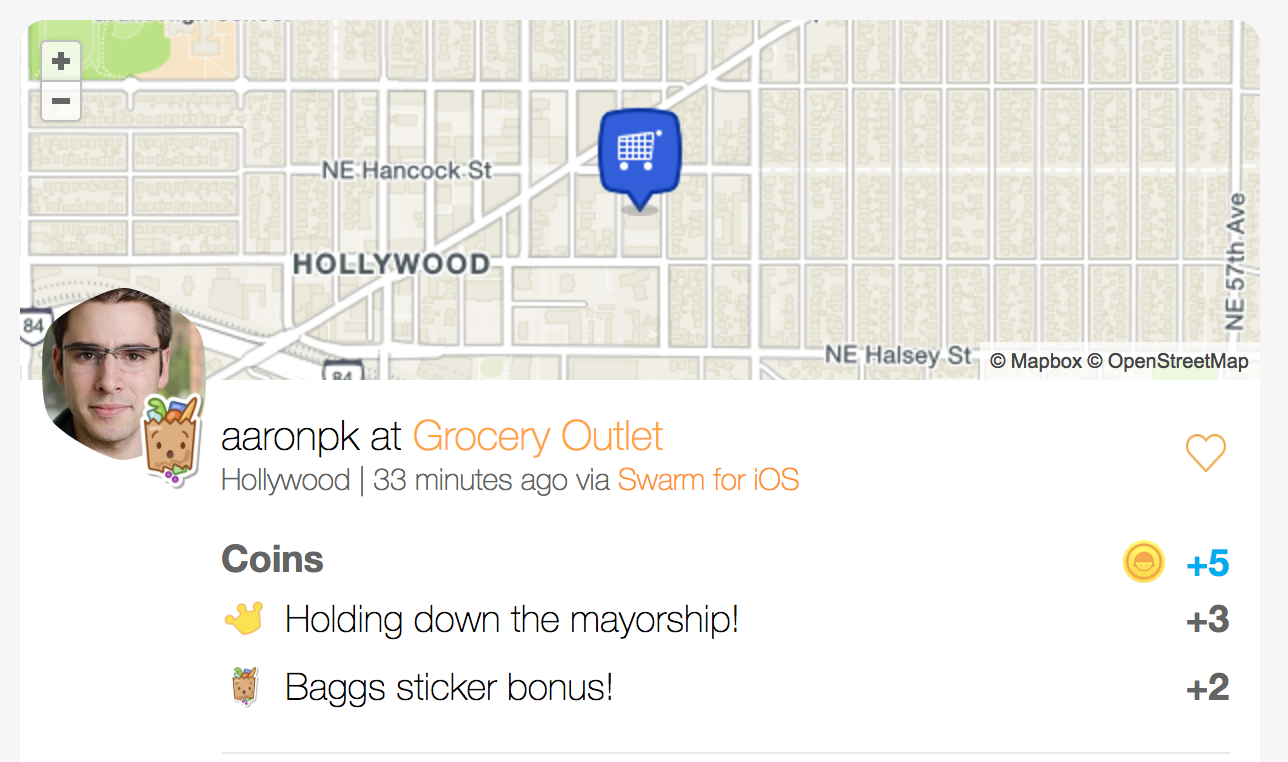
Here's a checkin on Swarm:

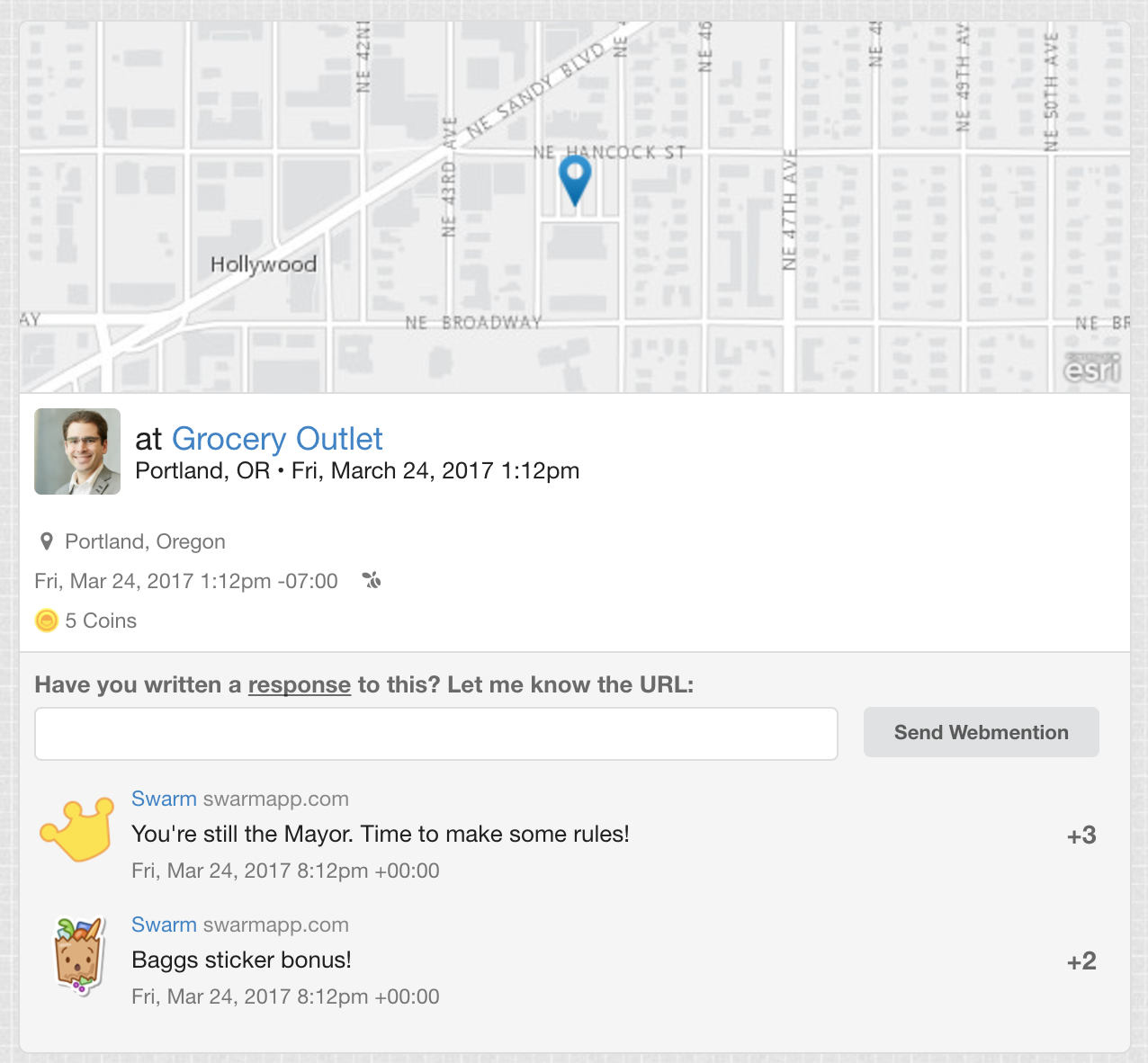
Here's how it looks on my website:

OwnYourSwarm creates a web page for each coin award on your checkin, then sends a webmention to your post!
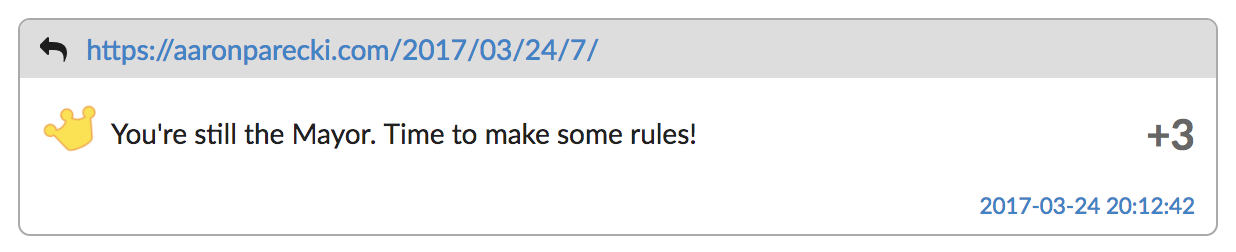
Here's what one of the comments above looks like on the OwnYourSwarm web page:

Of course it's marked up with the Microformats2 h-entry, so that my website can parse out the icon, text and number of coins!
To get my website to recognize the number of coins awarded, I used a vendor-specific Microformats2 property, "p-swarm-coins". Based on the recommendations for vendor-specific properties in Microformats2, I chose the prefix "swarm" and the property "coins".
This is consumed by p3k, and added to a new property of the comment. I had to also add support for this property to XRay and webmention.io since they are part of the chain of how I receive comments.
Now I'm excited about getting points on Swarm again!
