I finally have checkins on my website!
This has been on my todo list for years. I even started a prototype way back in 2013 before I built the first version of p3k. Today I dug up some sketches I had done last April/May, and for some reason felt like I could actually code this up today. It has helped that a lot of the discussion in IRC about checkins has started to solidify.
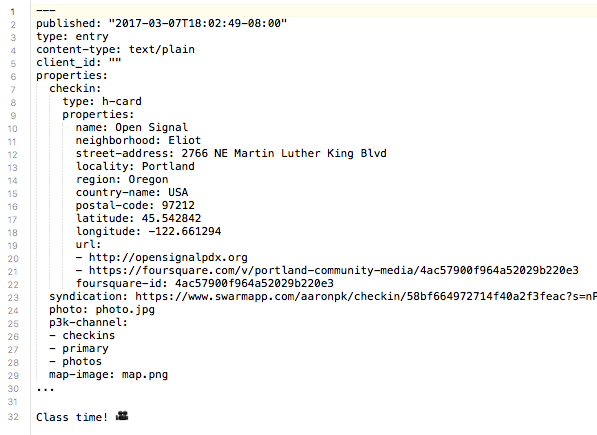
Since I use the Microformats vocabulary for the internal storage of posts, I have to know what the Microformats markup of a checkin looks like. I decided that I liked the latest idea of a new "u-checkin" property with a value of an h-card describing the venue you're checking in to, so that's what it looks like in my storage file now.

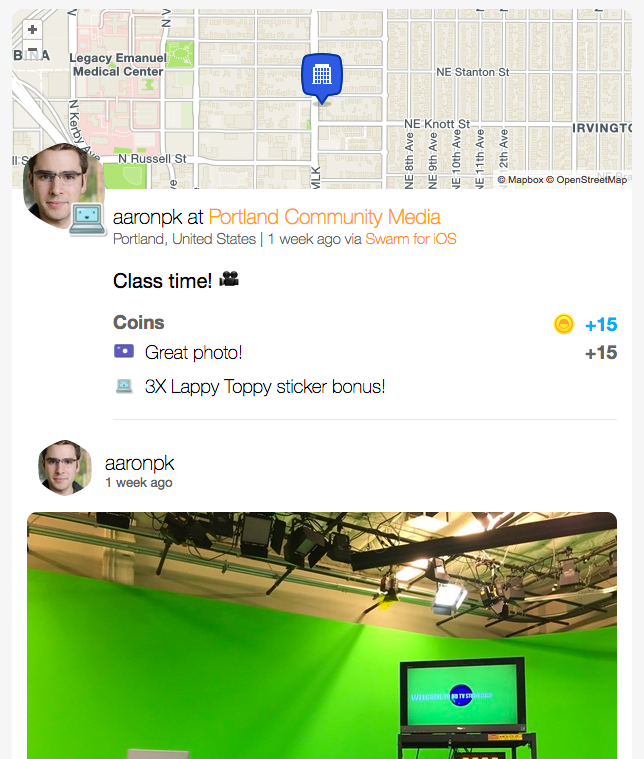
I started by working on the HTML and CSS for the post, making sure the checkin looked good in the permalink view as well as when it's viewed in a list of all the posts. I based some of the design off of Swarm's display of checkins.
Here is a checkin on Swarm:

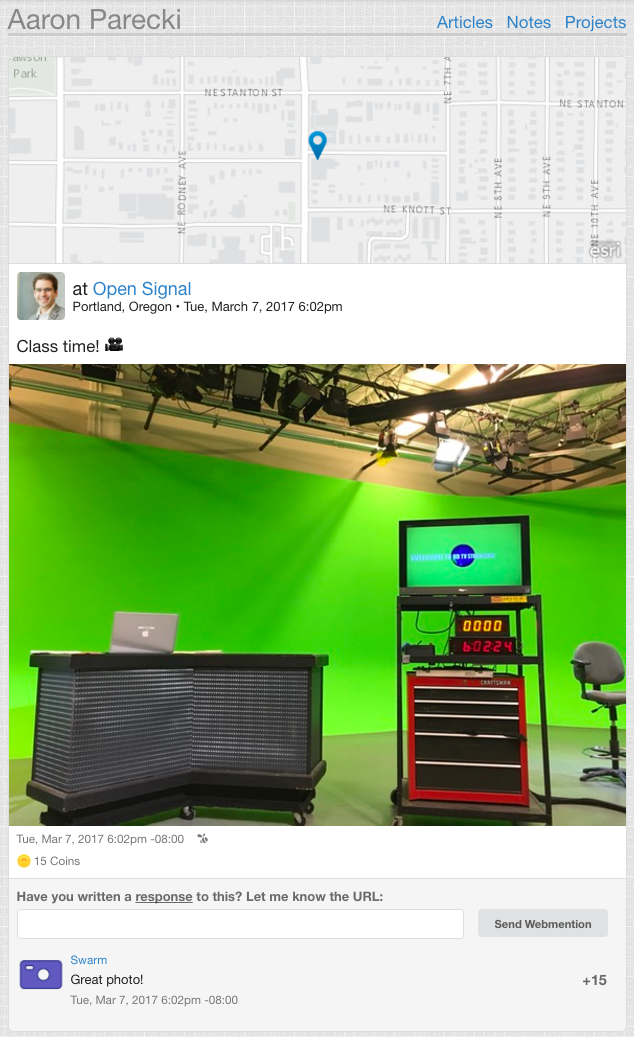
Here's what my checkins look like on permalink pages.

I went with a skinny map view for checkins, where my travel posts have a much taller map.
This is the first kind of post that includes my face in the post. I think I'm going to migrate the rest of my post layouts to include my photo as well, but that's a different discussion.
The venue information appears next to my face, I show the venue name hyperlinked to its own website, and I show the city name below. I also include the timestamp of my checkin, since that piece of information is pretty important for checkins. My normal posts only include the timestamp at the bottom. Next is the text I entered with the checkin, and a photo if one is included.
You might also notice the "15 coins" at the bottom, where you would normally see "3 comments", etc. I added a new response type of "coins", and I plan on having a proxy service send me a webmention for each one of Swarm's coin notes as a comment on my post. In this screenshot you see the note that Swarm added to my checkin rendered as a comment.
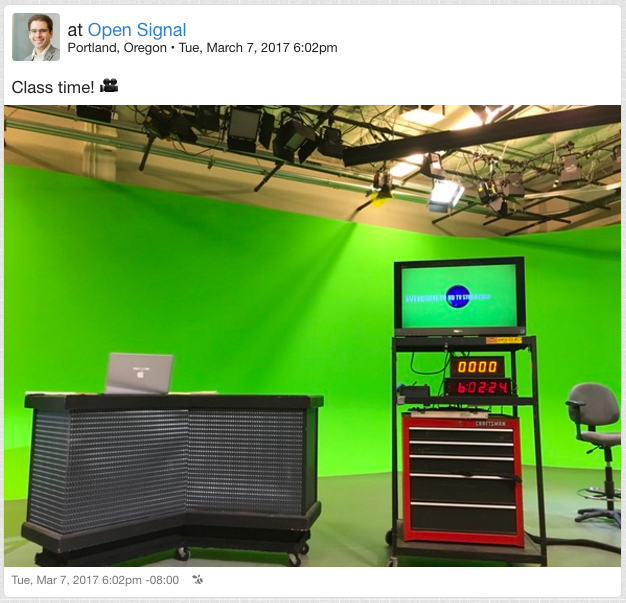
In the list view, everything is the same except I don't include the map.

I created this checkin with a manual Micropub request to my website. My ultimate goal is to create a service like OwnYourGram for Instagram, but for Swarm checkins. The service will subscribe to the Swarm realtime API, and will receive POST requests whenever I check in. The service will convert the checkin to a Micropub request, and create the post at my site. It will then create URLs for each score Swarm adds to the post, and send a webmention to my site, causing my checkin to show the number of coins each received.
In the mean time, I can at least post checkins manually now!
