I've been feeling like the Webmention page on the IndieWeb wiki doesn't do a very good job of explaining what Webmention does for users, and jumps too quickly into spec details. I would like to be able to direct people at this page when I am talking to them online about what Webmention can do, which often means what I am trying to show them is how Webmention can be used to display comments and other interactions on a website. Today I started to make some incremental improvements.
I rephrased the introduction section to start with user-facing features, rather than be a description of the protocol. Starting by updating the first sentence to describe the end result rather than a summary of the of the spec. Previously, the first sentence was:
Webmention is a simple way to notify any URL when you link to it on your site.
The problem with the original definition was it only describes one side of what Webmentions do (sending) and doesn't talk about receiving. Most importantly, it doesn't actually tell you why you would want to use it.
I changed that to:
Webmention is a protocol that enables conversations across the web.
I'm no expert at writing or branding, but I think this is an improvement because it starts off by describing the end result. Feel free to offer suggestions for alternatives though!
Interestingly, the second sentence was already great, and now flows nicely after this high-level description.
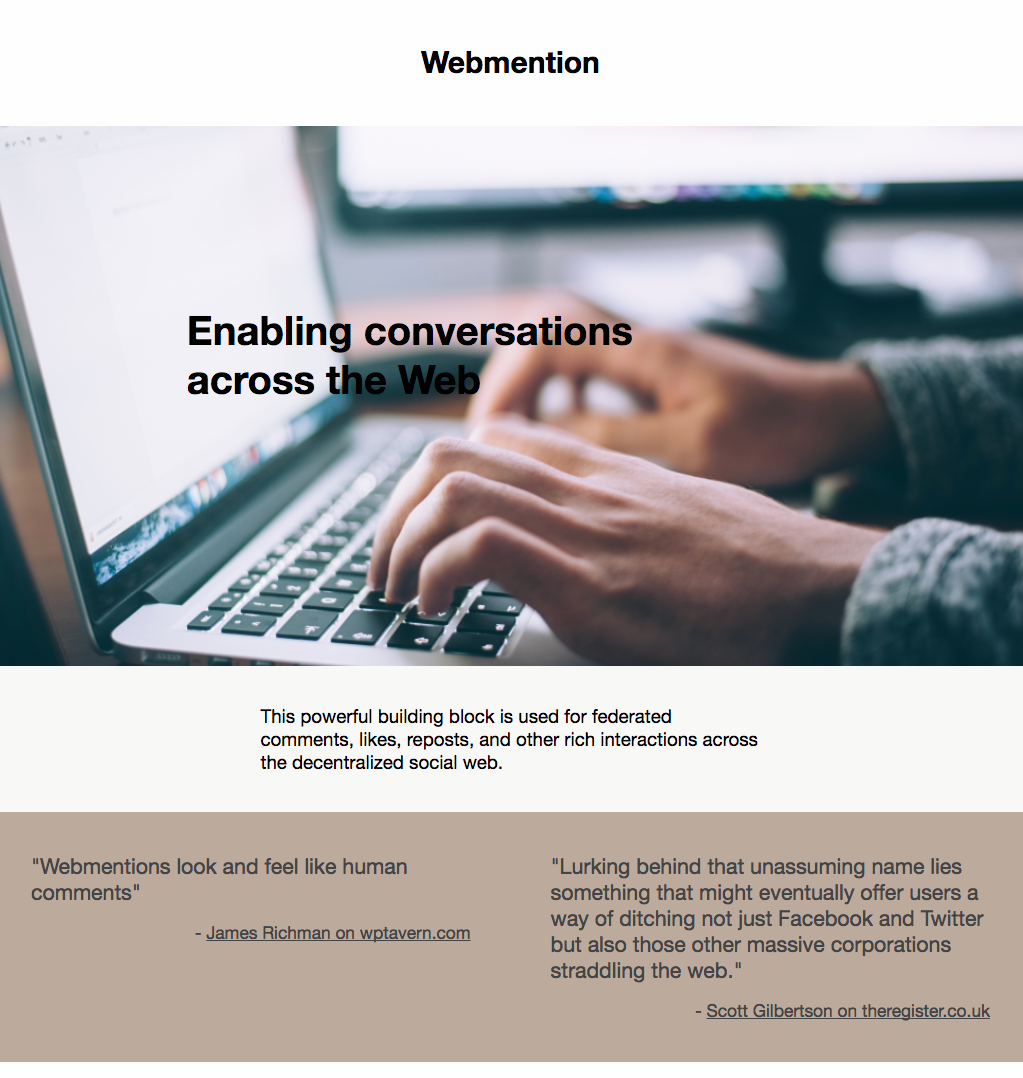
This powerful building block is used for federated comments, likes, reposts, and other rich interactions across the decentralized social web.
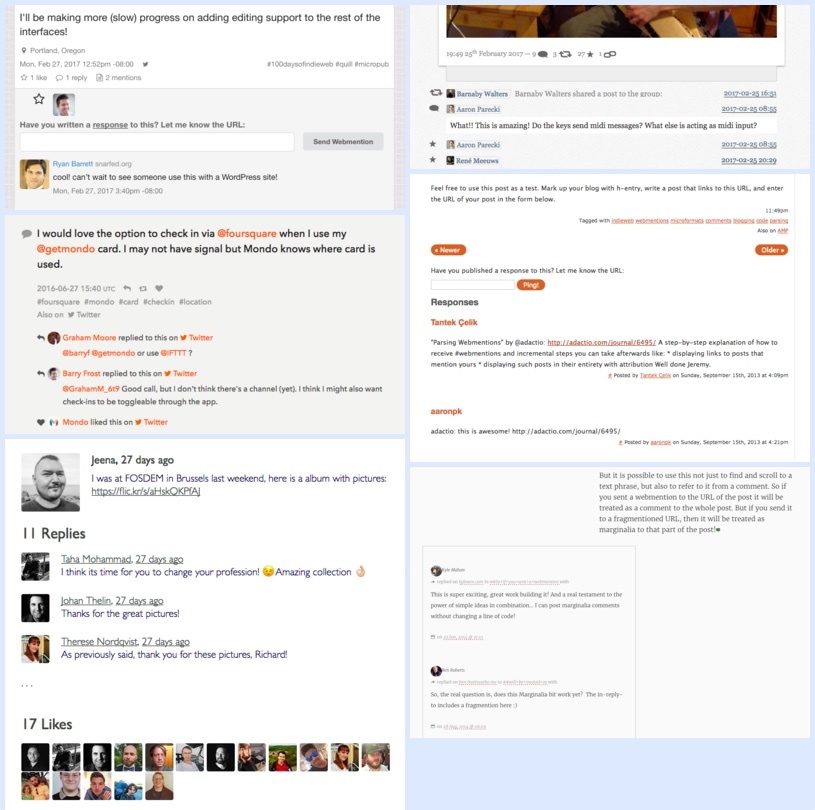
I then went through a bunch of the IndieWeb Examples of sites that support Webmention, found illustrative examples of their sites displaying comments, and uploaded a bunch of screenshots to the wiki. My hope is that this will help people understand the end result of supporting Webmention, which is that discussions can take place across websites.

I cleaned up the bottom section of the page a bit, consolidated the "Resources" section which had previously been split out into new pages, and I found two quotes from some of the linked articles I liked which I pulled snippets of into the page.
My ultimate goal with this is to improve the webmention.net page to be something I feel good about sending people to to get an idea of what Webmention is. Now that we are starting to expand greater into generation 2, we need to improve the documentation of the various IndieWeb components to focus less on code and protocols, and more on the end goals.
I want to start by cleaning up the Webmention page on the wiki, and I would love more help with that part of it. Feel free to continue editing the copy, improving the information hierarchy, and anything else you can think of to make it more approachable to newcomers!
Once we get to the point where the wiki page is relatively well written, I want to copy some of the content over to webmention.net, and give it a facelift. I'm always hesitant to share in-progress mockups, but hopefully doing so will spur some discussion. I'm thinking something along the lines of the mockup below, but maybe with a less stock-photo-y image, and some nicer typography.

Doing incremental improvements to the wiki page rather than jumping into a whole new design will ensure that we are focusing on getting the copy right. So please won't you help me continue to improve the wiki! 😊

