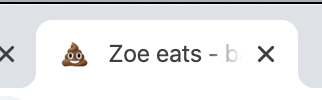
Now that all modern browsers support SVG favicons, here's how to turn any emoji into a favicon.svg:
<svg xmlns="http://www.w3.org/2000/svg"; viewBox="0 0 100 100">
<text y=".9em" font-size="90">💩</text>
</svg>
Useful for quick apps when you can't be bothered to design a favicon!
<svg xmlns="http://www.w3.org/2000/svg"; viewBox="0 0 100 100">
<text y=".9em" font-size="90">💩</text>
</svg>
Useful for quick apps when you can't be bothered to design a favicon!