Monday, December 3, 2018
| taxi |
1 hr 37 min
|
|
79 miles
|
taxi |
-
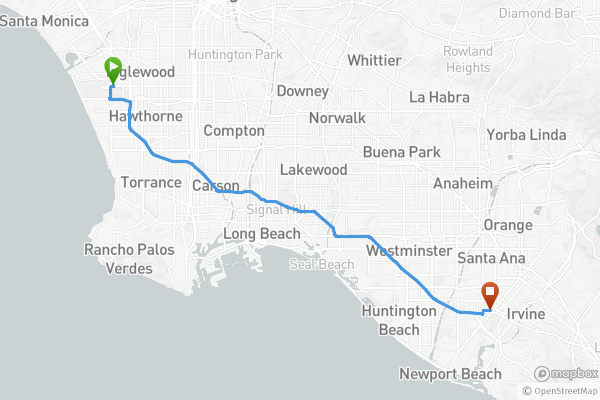
Los Angeles, California • Mon, December 3, 2018 6:23am
-
Los Angeles, California • Mon, December 3, 2018 6:50am
-
Taxi39.47miDistance58:42DurationStartEnd

-
at ExperianCosta Mesa, California • Mon, December 3, 2018 8:07am
-
-
Jon, There is an actively growing group of about a dozen or so folks looking at these problems with particular respect to the fledgling Microsub specification. Microsub has two parts: a server and a reading client/interface and is built to abstract away the harder(?) problems and infrastructure of the plumbing of building a feed reader from the design/interface of the reader itself. There are about 6 reading interfaces or clients already built (some of them publicly available, including Android and iOS interfaces), and 3 servers (one publicly available) in existence with at least 4 others in development. All of these are being built within the IndieWeb community which has a pretty strong track record for iterating on and proliferating these types of open tools and specs for a variety of platforms and languages (see Micropub, Webmention, IndieAuth, etc.) I’m hoping that some of these ideas ultimately leak across borders to apply to other older and more traditional readers. I’ve seen at least some evidence to indicate that Feedly and Inoreader are watching this space for future growth.
One of the best descriptions for how some of this is set up can be found in Aaron Parecki’s post Building an IndieWeb Reader, which is related to Parecki’s other post that Aaron Davis mentioned on your blog. If you’re interested in delving further beyond the ideas and attempting to implement some of it, I’m sure many of the Microsub developers would be more than willing to help you attempt to set up some of it. I believe all of them can be found in the IndieWeb chat.
The best prior example of a reader actually implementing some of this functionality (pre-Microsub) is the Woodwind reader, which is open source on Github. (There was previously a nice hosted version, which has since been shut down.) I laid out some of the generic problem facing feed readers and social and included some examples of related functionality spread across several readers in Feed reader revolution in June of last year.
Another interesting possible candidate that is actively being developed and I’m following, but haven’t tried, is NetNewsWire 5.0 (fka Evergreen) by Brent Simmons, a decades long feed reader veteran. He recently reacquired the NetNewsWire name, app, etc. from Black Pixel. I know he is aware of some IndieWeb related philosophies though I’m unsure of how much he’s implementing in his rebuild presently.
I’ve also used PressForward as a built-in feed reader within my WordPress site, but it requires a little bit of additional manual work to get things working for the reactions the way I’d like to have them implemented. However, just the work of building an integrated feed reader into a WordPress site is more than half of the battle.
-
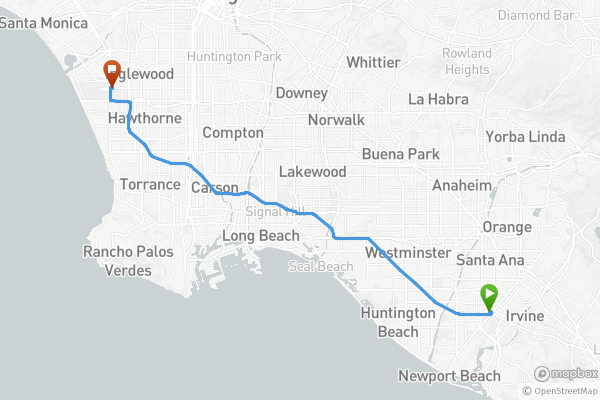
Taxi39.73miDistance39:22DurationStartEnd

-
at Z PizzaLos Angeles, California • Mon, December 3, 2018 1:19pmPizza with self serve beer??
-
-
Los Angeles, California • Mon, December 3, 2018 4:15pm
-
-
-
Los Angeles, California • Mon, December 3, 2018 6:29pm
-
-
-
-
At your next company meeting, you *could* spend 15 minutes discussing whether to donate to Vue's Open Collective - but with everyone's hourly rate, it'd likely be cheaper to skip the discussion and just become a Bronze sponsor right now. https://opencollective.com/vuejs#about
-
-



