
I have a new home on the internet. I don’t visit the Twitter home timeline or the Facebook news feed anymore. I don’t open the Instagram app except when I post a photo. I still have accounts there — I just don’t visit those sites anymore. Instead, I have my own new space on the internet where everything I’m interested in is consolidated, and I can read and reply to things from there. But before I go too far into my new online home — an IndieWeb reader — some background.
The problem with algorithmic timelines
It used to be the case that when you opened Twitter, you’d see every tweet from everyone you’re following, in order, with the newest at the top.
Over the past few years, Facebook, Twitter, Instagram and many other services have switched to what’s known as an “algorithmic timeline,” meaning posts no longer show up in chronological order. Instead, these services use proprietary algorithms to decide what to show you and when.
You could argue that they’ve done us a favor in one sense. I stopped being able to keep up with my chronological Twitter timeline long ago. But doesn’t it seem wrong that Twitter gets to be the one to decide what to show me? Plenty of people are upset about the new algorithmic timelines, even posting articles like “Instagram is actively ruining my life with its inhumane algorithm” and “14 Ways to Outsmart the Instagram Algorithm.”
We clearly need a way to take back control of what we’re reading online.
Evolving RSS readers
You might remember RSS readers did a pretty good job of giving individuals control of what they are subscribed to. However, over the years, Twitter, Instagram and many other social media platforms have shown us that people enjoy reading and sharing short-form content, not just blog posts.
Twitter not only provides an easy way to post content online, it also provides a single place to read what everyone else has posted. More importantly, these sites also enable you to quickly respond to the things you’re following. Whether that’s clicking the heart icon to show your support of a post, or writing a reply to something as you’re reading it.
They are largely stuck in the blogging era, being used to consume blogs and news sites. If we want to have any hope of the open web and independent websites replacing our own use of Twitter and Facebook, we need to be able to have experiences at least as good as we have on those services.
Building better readers
What if you could reply to a blog post in your feed reader, and your reply would show up as a comment on the original post automatically? What if you could click a “heart” in your reader, and the author of the post would see it? What if you had one place to go to follow not just your Twitter friends, but also all of your friends’ blogs, their microblogs, and see the pictures they’re sharing? What if you could have seamless conversations in your reader the way you have seamless conversations on Twitter today?
These are the things myself and the IndieWeb community have been making huge progress on in recent years.
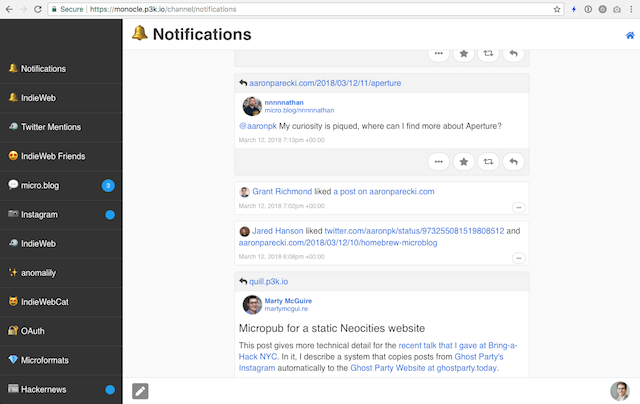
Here’s a screenshot of what my current IndieWeb reader looks like:

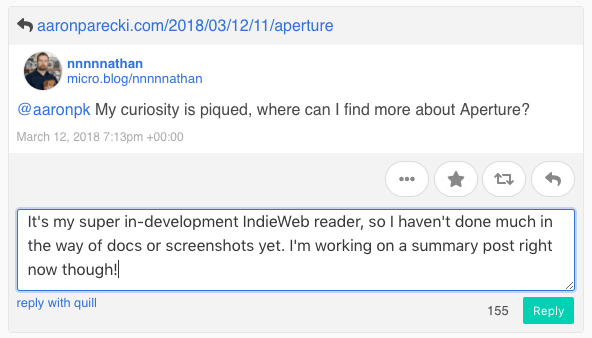
My IndieWeb reader looks kind of like a combination of an RSS reader and a Twitter feed. An important difference between this and a traditional RSS reader is that this interface has buttons I can click to reply to posts!

When I click Reply, the IndieWeb reader creates a post on my website, and notifies the person I’m replying to so their site can show it as a comment.
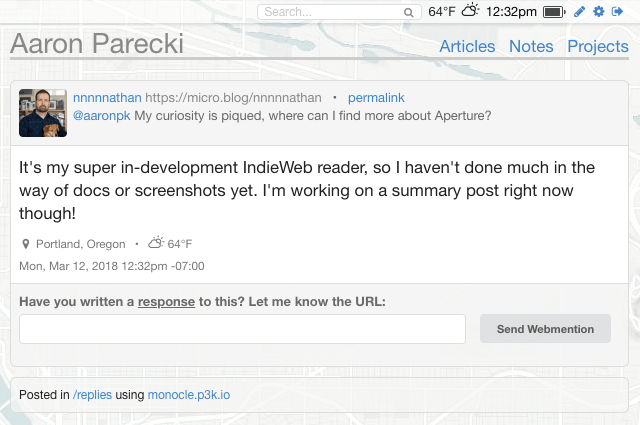
Here’s my reply on my website:

And here’s my reply showing up on the original post:

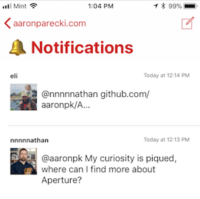
I’m pretty happy with how my current IndieWeb reader is working right now! I’ve built it as a thin interface on top of a server-side API that handles all the feed fetching. In fact, there are alternative front-ends that work with the same server. When I’m on my phone, I can use a native iPhone app to see all the same content that I see on my computer.

How the IndieWeb Reader works
This separation between the reader interface and the server is critical to developing a new generation of readers. This is what lets us have the choice of using multiple different reader apps, all accessing the same data behind the scenes. This separation is documented in a spec called Microsub.
The server side of the reader is software selected by the user. This might be built into their website CMS, or could be a separate service they sign up for. Typically, the server side won’t have much in the way of a user interface, likely just enough interface to subscribe to some feeds, but it doesn’t need to be able to display any of the content itself.
Reader apps can then be built without needing to spend any time dealing with parsing different feed formats or worrying about having enough resources to poll all the feeds people are subscribed to.
Check out my post, Building an IndieWeb Reader, for more details on how all the pieces fit together. If you’re building a reader, check out the Microsub spec to learn how you can participate in this growing ecosystem.
What's next?
This part of the IndieWeb ecosystem is still in the early stages. I would love to see more development of both the reader apps and also the backend servers! If you use a CMS, consider installing or writing a plugin to add support for Webmention, Microsub and Micropub. If you’re an app developer, this would be a great time to build new Micropub apps to help people post to their websites, or build new Microsub apps with interesting and unique interfaces.
Another fun challenge I’m looking forward to tackling soon is the ability to post and follow private content using our websites. The OAuth 2.0 extension IndieAuth provides us a solid base to work from.
As always, I’m happy to chat about any and all of this. It’s been a lot of fun already to build this all out and see it working! You can find me in the IndieWeb chat via IRC and Slack.
This June, we’re hosting the annual IndieWeb Summit in Portland. IndieWeb Summit is for independent web creators of all kinds — from graphic artists to designers, UX engineers, coders and hackers — and is where we brainstorm and create lots of things like the IndieWeb reader. Head over to 2018.indieweb.org for more information and to register!



https://aaronparecki.com/2018/04/20/46/indieweb-reader-my-new-home-on-the-internet
and previously: https://aaronparecki.com/2015/03/05/18/designing-an-indieweb-reader
and: https://aaronparecki.com/2015/08/29/8/why-i-live-in-irc