
OpenSearch is a collection of simple formats for the sharing of search results. One of the formats allows your browser to add your site to its list of search engines, which Firefox displays in the top right corner, and Chrome uses in the address bar. Adding a small link and XML document allows your site to be added to a browser.
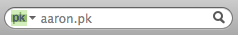
Many CMSs such as MediaWiki already support this natively so you might already have it on your site. To check in Chrome, in your search bar, enter your domain name followed by a space and see if it looks like the below screenshot.

If not, you’ll have to add a small link and XML file.
The HTML code to reference the XML file is this:
<link href="/opensearch.xml" rel="search" title="aaronpk" type="application/opensearchdescription+xml">
The XML file should look something like the following:
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescription xmlns:moz="http://www.mozilla.org/2006/browser/search/"
xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>aaron.pk</ShortName>
<Description>Search aaron.pk</Description>
<InputEncoding>UTF-8</InputEncoding>
<Url method="get" type="text/html"
template="http://aaron.pk/search?q={searchTerms}"/>
</OpenSearchDescription>
But what if you want to add this to one of your sites that doesn't have search capability? Turns out there is no restriction on the domains that you can use for the search URL. This means we can delegate the search to google!
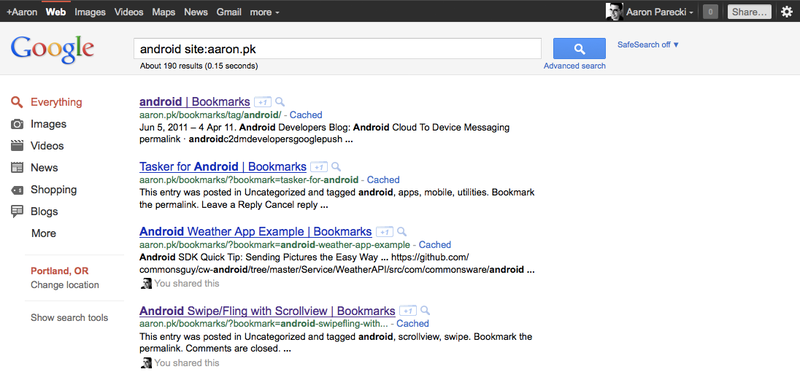
Using Google's "site:example.com" feature, we can restrict the Google search to our domain.
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescription xmlns:moz="http://www.mozilla.org/2006/browser/search/"
xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>aaron.pk</ShortName>
<Description>Search aaron.pk</Description>
<InputEncoding>UTF-8</InputEncoding>
<Url method="get" type="text/html"
template="http://www.google.com/search?q={searchTerms}+site%3Aaaron.pk&hl=en"/>
</OpenSearchDescription>
Then, if someone uses your site's search, they get taken to a Google search results page with results from your site!